============
Таки уже надо сделать карту (руки ведь чешутся попробовать)
============
Редактор настроен. Можно приступать к картостроительству.
А! Сразу надо предупредить об одной неприятности, связанной с современными компьютерными железками. Если у Вас видюха "Радеон", то в редакторе "Хаммер" могут возникнуть проблемы с работой в 3D-виде. Лучший совет в этом случае: Выкинуть Радеоновскую видюху. Если это Вам не подходит, то попробуйте на мапперских форумах воспользоваться поиском или задать вопрос "Глючит 3D-вид, видюха "такая-то", как жить дальше?"
-----------------------
И (внезапно) напутственное слово:
Конечно же Вы не всегда будете строго следовать тексту и Вам захочется потыкать куда-нибудь (про что не написано). Этим Вашим экспериментам посвящены следующие слова:
- чтобы удалить своё несанкционированное творчество достаточно нажать на клавишу "delete" (на клавиатуре) и тогда всё, что выделено, всё удалится.
- чтобы отменить своё действие (практически любое, например "случайное удаление") можно нажать на на сочетание "ctrl+z". Один раз нажмете - одно действие отмените, еще раз нажмете - ещё одно действие отмените (у кнопок "ctrl+y" обратный эффект - восстановление отмененных действий, поэтому можно смотреть "мультики" из своих действий ;) )
Если вдруг Вы заподозрили, что делаете всё правильно, но с нижеследующим текстом и картинками у вас не совпадает (или не слушается редактор), то может помочь:
- прочитывание чуть дальше (вдруг там всё объясняется)
- перечитывание всего текста сначала и повторение всех действий (может где-то сбились или невнимательно что-то сделали),
- перезагрузка редактора (закрыть и открыть снова, вдруг нажали что-то "не то"),
- если не помогает, то перенастройка редактора (инструкция "как ЭТО настроить" находится в конце "Введения", может пока Вы отвернулись, Ваш младший брат залез и изменил настройки),
- если не помогает, то удаление редактора и скачивание его по новой (вместе со всеми другими файлами, про которые написано в инструкции).
- если даже это не помогает, то причина страшна и загадочна, значит надо спрашивать совета. Пошарьтесь по интернету, загляните на форум Полигона, спросите там например.
Кроме того имеется "Мудрая мысль":
Если Вы умеете читать по английски (и понимать), то имейте ввиду, что в Хаммер встроен неплохой HELP (вызывается кнопкой "help" не на клавиатуре, а в самом редакторе)
И последнее:
в Хаммере нет автосэйва, поэтому сами сохраняйте время от времени свою работу. Хаммер может сохранять в двух форматах, сейчас Вам лучше сохранять в формате по умолчанию (*RMF)
-----------------------
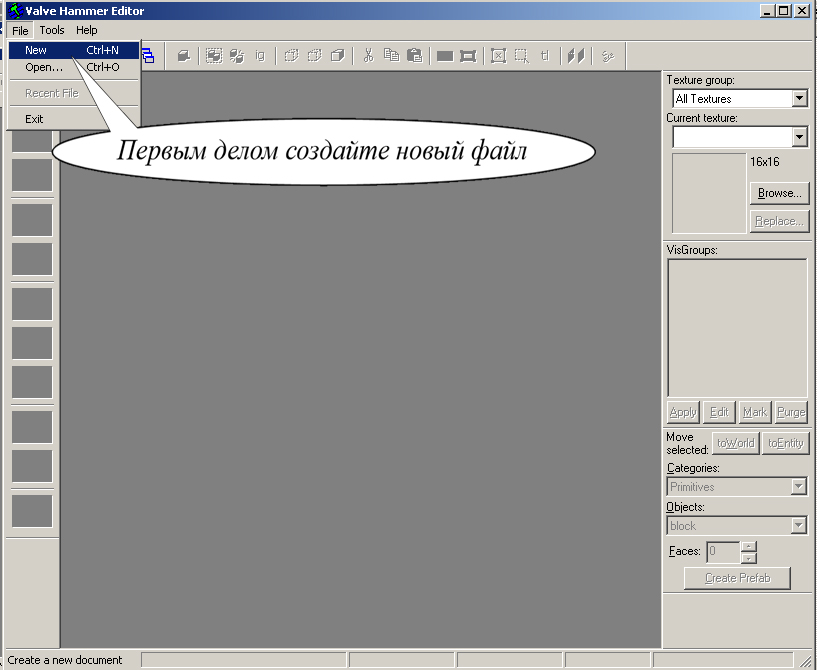
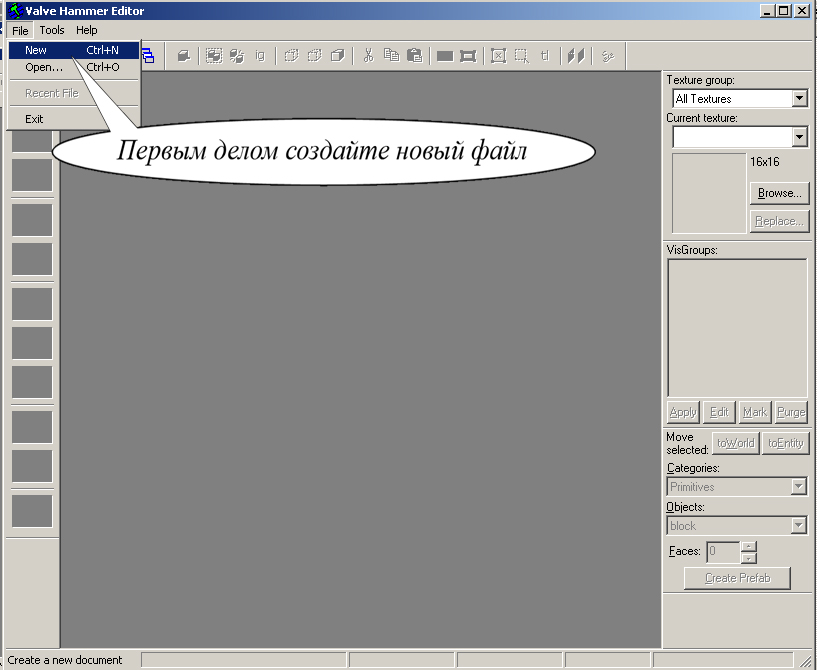
Нуссс, а мы, пожалуй, начнем. Первым делом создаём новый файл в редакторе:

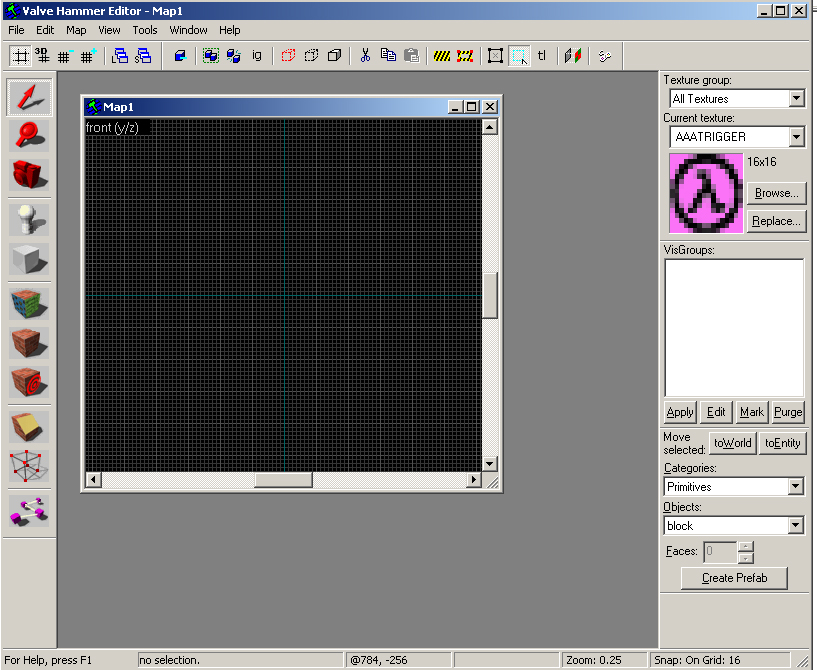
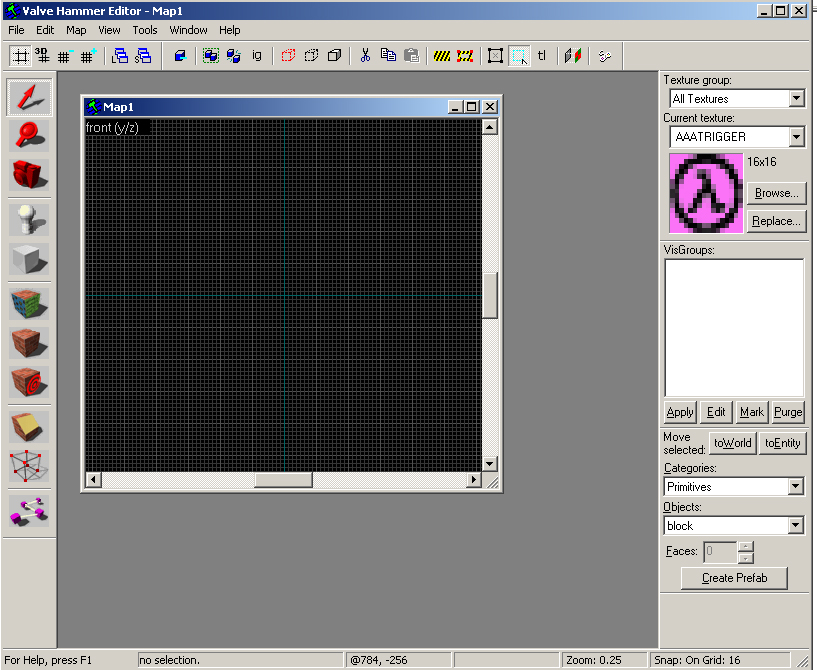
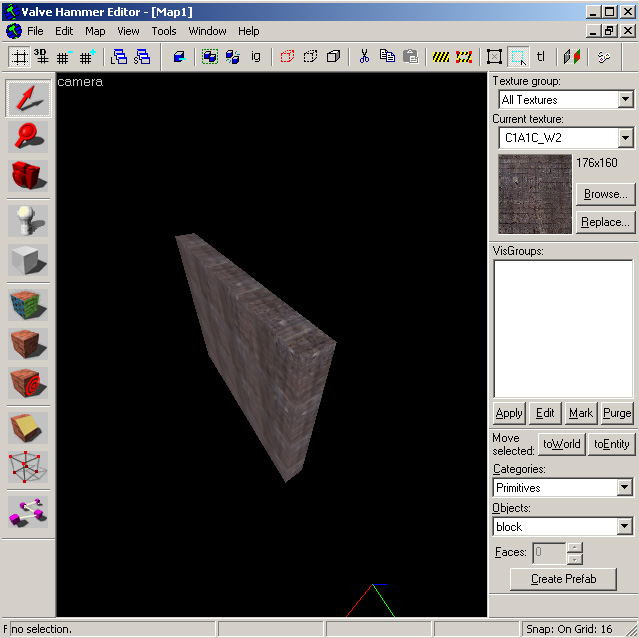
Получится вот так:

Понятно, что таких окошек можно насоздавать много и в каждом работать отдельно, но сейчас нам хватит одного. Разворачиваем его на весь экран и начинаем.
--------------
Небольшой толковый словарь:
Браш - это такой кирпич, из этих кирпичей и делается карта. Потолок, стены, пол - это всё делается из брашей. Как-то надо было буржуям назвать эту байду, назвали "брашем".
Юнит - это еденица длинны. Где-то длинну меряют метрами, где-то милями, а в Хаммере выпендрились и меряют длинну "юнитами". Один юнит - что то вроде одного дюйма.
Текстура - это картинка, которую накладывают на браши. Хоть какое-то изображение на брашах должно же быть.
Сетка - это белые вертикальные и горизинтальные полосочки на экране (или белые клеточки, если так хочется). Вон они виднеются на рисунке выше. Сетка очень полезна при работе в Хаммере.
--------------
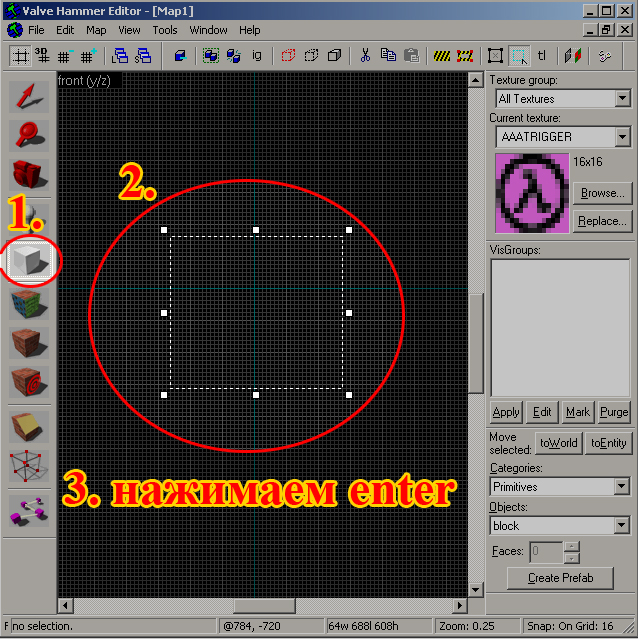
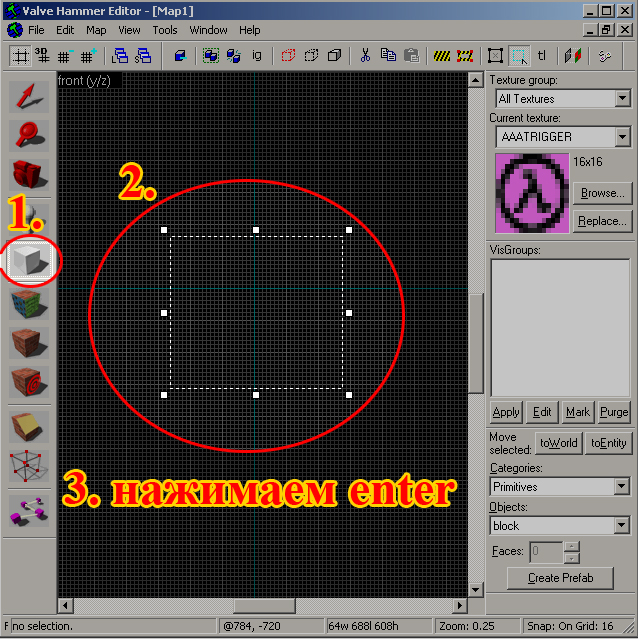
1. Создаем браш
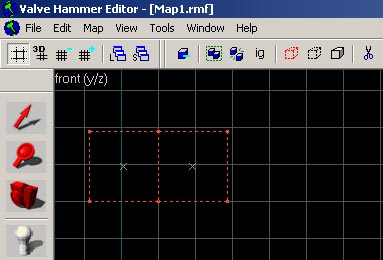
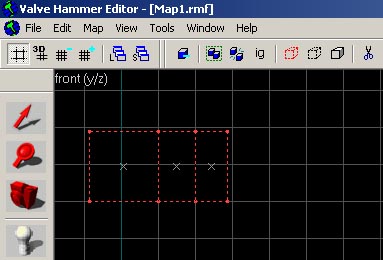
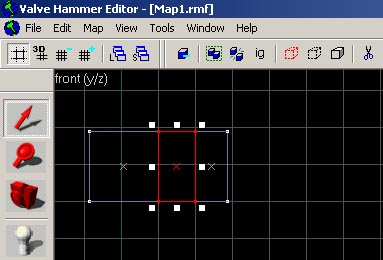
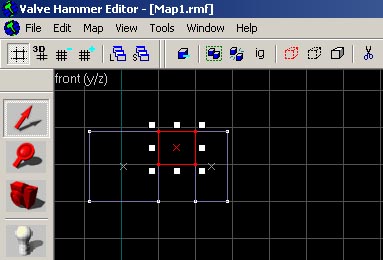
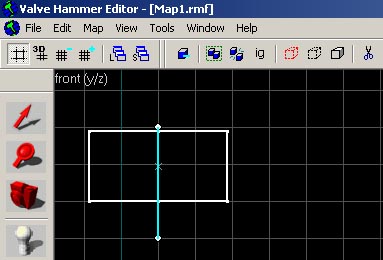
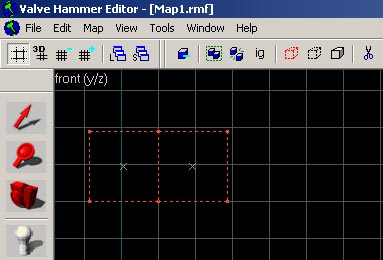
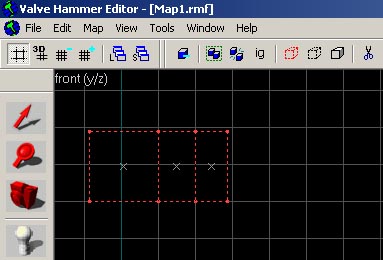
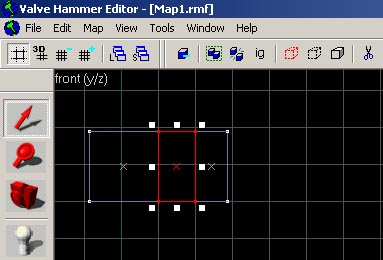
- Тыкаем мышкой на белый кубик (выбираем инструмент "создать браш")
- Проводим мышкой по сетке, зажимая левую кнопку (выделяем область, где будет создан браш)
- Нажимаем ENTER
То же самое в картинках:

Всё, мы научились создавать простые браши.
Есть еще браши непростые, этого мы пока не умеем.
======================
2. Изучаем "виды" и "камеру".
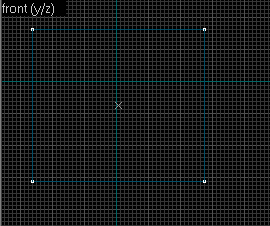
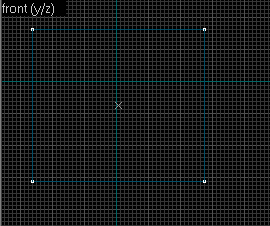
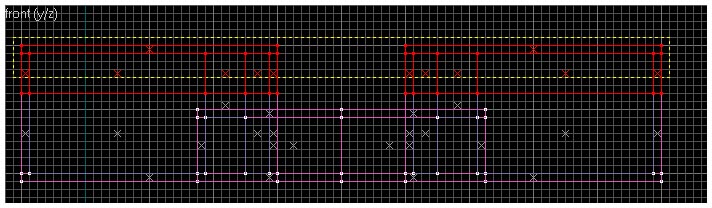
То, что мы видим на экране, будем называть "видом". Хаммер позволяет по разному смотреть на плоды нашего труда. Сейчас мы видим, что у нас получился какой-то прямоугольничек. Причем не очень хорошо видим, сетка мешает:

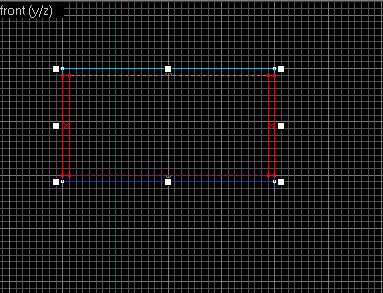
Если мы присмотримся к верхнему левому углу окна с сеткой, то увидим там надпись front (y/z). На рисунке её видно (см. вверх).
В Хаммере на эту надпись можно тыкнуть мышкой. Тогда вывалится окошко со списком видов, можно выбрать любой, какой понравился.
Всего имеется шесть видов. Первая тройка - это 2D-виды (двумерные проекции), вторая тройка - 3D-виды (трехмерные виды):
2D top (x/y) - вид сверху
2D front (y/z) - вид спереди
2D side (x/z) - вид сбоку
3D wireframe - отображаются только ребра брашей (вообще-то нечасто этим видом пользуются)
3D flat - отображаются грани брашей без текстур (тоже нечасто используется)
3D textured - отображаются грани брашей с наложенными на них текстурами (вот это самый жир, то что надо)
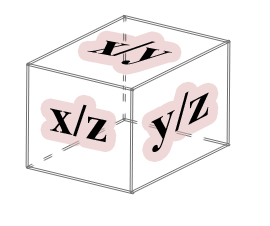
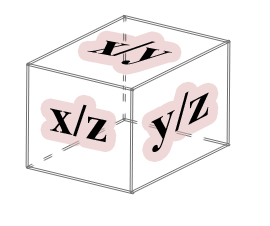
Часто приходится использовать и 2D-виды. Чтоб не сильно путаться в них, для нас нарисована картинка:

И нам как бы намекают, что какую сторону видно на кубике, такой и вид.
Теперь про "камеру".
Для того чтобы показывать нам 3D-виды, компу нужна точка, из которой смотреть, и направление куда смотреть. Ну типа камера нужна. Если маппер не создаст камеру, то при переходе в 3D-вид камера создастся сама в центре координат и смотреть будет вдоль оси Y, а при смене вида камера удалится. Не очень удобно постоянно летать в нужный кусок карты из центра координат. Поэтому, мапперы и создают свои камеры, которые не удаляются сами по себе, а остаются на том месте где их оставили. Понятно, что насоздавать можно целую гору камер (некоторые в каждой комнате по камере делают). Мы сейчас создадим одну и полетаем, посмотрим через нее на наш брашик.
- перед нами на экране 2D-вид "2D front (y/z)"
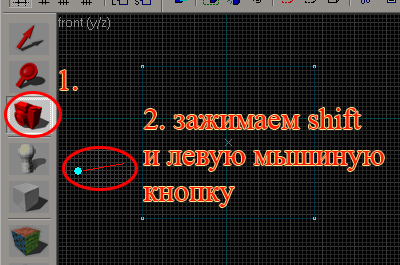
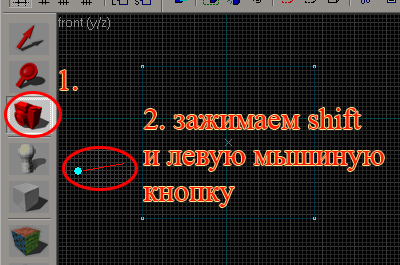
- кликаем мышкой на красном фотоаппарате (выбираем инструмент "камера"),
- двигаем мышкой с shift+ЛКМ (зажатым шифтом и Левой Кнопкой Мыши), то бишь создаем камеру.
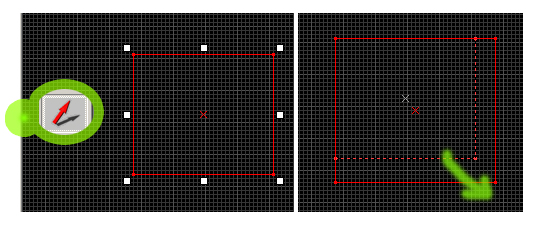
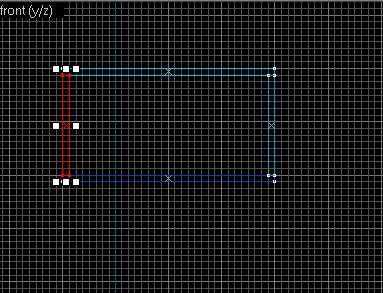
То же самое в картинках:

В общем мы хотим чтобы камера (синий кружок) была недалеко от нашего брашика и смотрела (красная линия) на брашик.
- если не понравился результат, то удаляем камеру клавишей delete (на клавиатуре).
Кстати постарайтесь не запутаться: есть инструмент "камера" и есть сама камера - это разные вещи.
Ну вот, теперь переходим в 3D-вид под названием 3D textured (тыкаем мышкой на надпись front (y/z), вываливается окошко, в окошке выбираем 3D textured). Управлять камерой мы будем теми же клавишами, что и в игре:
w - вперед
s - назад
a - влево
d - вправо
Колесом на мышке тоже можно двигаться вперед-назад.
Есть правда нюанс один: камера вращается если нажата кнопка мыши (при выбранном инструменте "камера", который у нас как раз выбран, кстати).
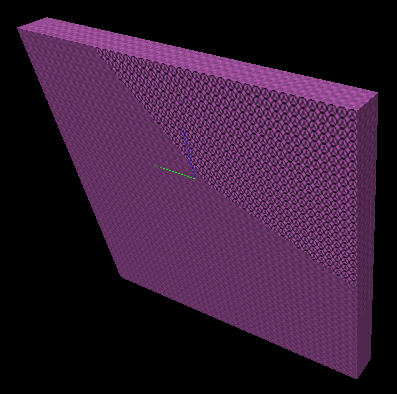
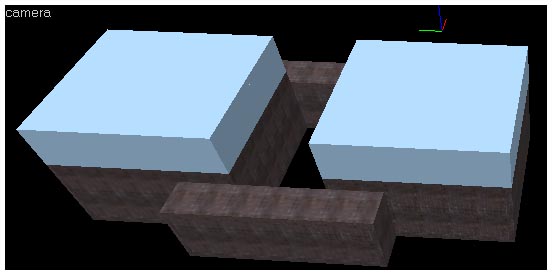
Короче, увидеть мы должны кирпич (прямоугольный паралеллепипед), покрытый жутковатой фиолетовой текстурой с эмблемой Халф-Лайфа.

А если создать несколько камер, то переключаться между ними можно клавишами Page-Up и Page-Down. Только там delete рядом, которая камеру активную (выбранную) удаляет, поэтому аккуратнее.
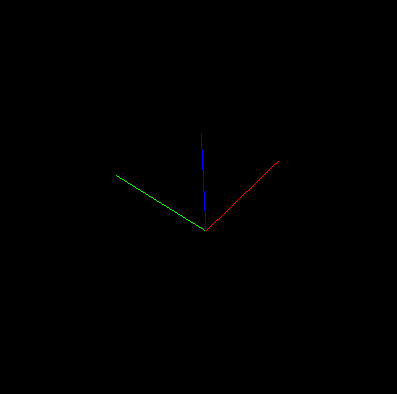
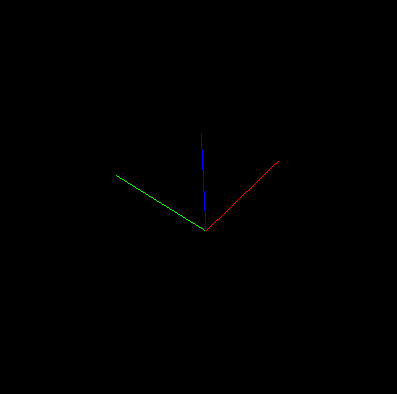
Да! Для ориентации в 3D-вид добавлена подсветка координатных осей (не пугайтесь её, это не глюк):

Справедливости ради надо сказать еще об одной детали: Хаммер может выводить сразу 4 вида в четырёх разных окошках. Хорошо в этом то, что не надо постоянно прыгать между окнами, а плохо то, что окошки меньше, и видно в них меньше. Чтобы задействовать 4 окна надо всего лишь выполнить:
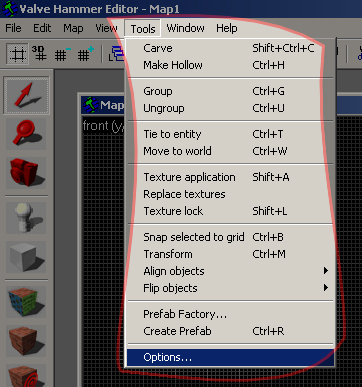
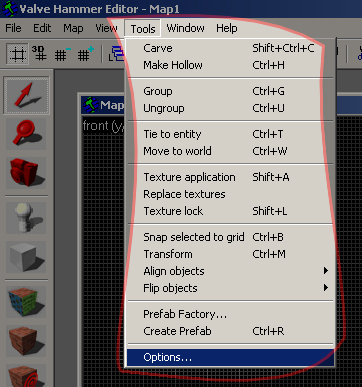
Tools -> Options -> вкладка General -> снять галку со строки Use independent window configurations
В картинках (Tools -> Options):

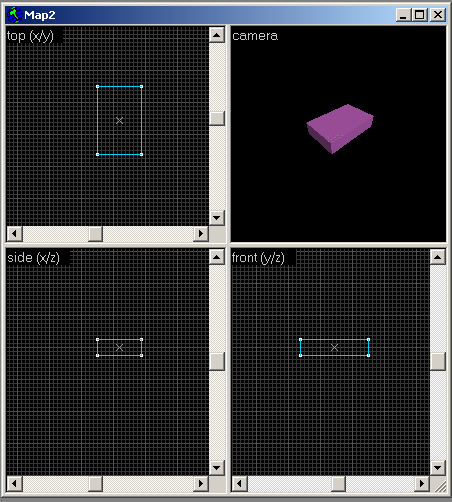
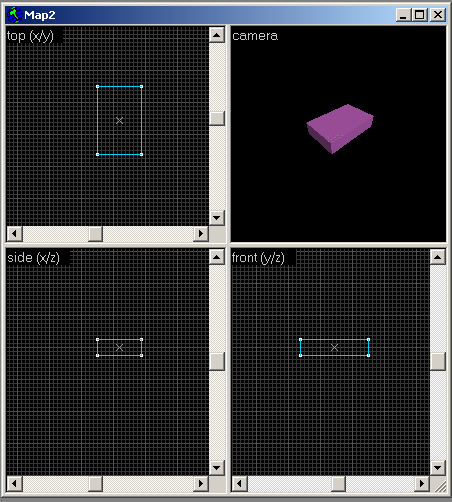
Сняли галку? Теперь закройте редактор и откройте снова. Получится вот так:

Cобственно вот и всё про камеры. Теперь мы можем не только делать что-то солидное, но еще и смотреть на это.
============
3. Учимся наносить текстуры.
Сейчас наш браш покрашен текстурой под названием AAATRIGGER. Это нехорошая текстура для обычного браша, если эта текстура по недогляду останется хоть где-нибудь на нашей карте на каком-нибудь обычном браше, то самое страшное, что может случиться - карта не будет запускаться в игре (хотя бывает, что и запускается). В общем надо перекрасить (одна из распространенных ошибок начинающих - оставляют эту текстуру на брашах, а потом карта вылетает).
При настройке Хаммера мы уже подключили к нему 4 библиотеки с текстурами (4 вадника), поэтому выбирать нам теперь есть из чего.
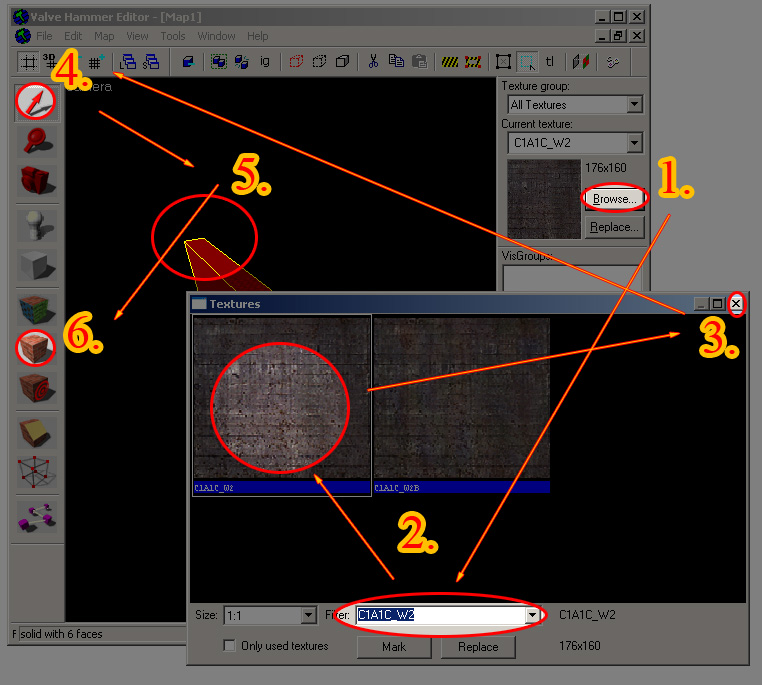
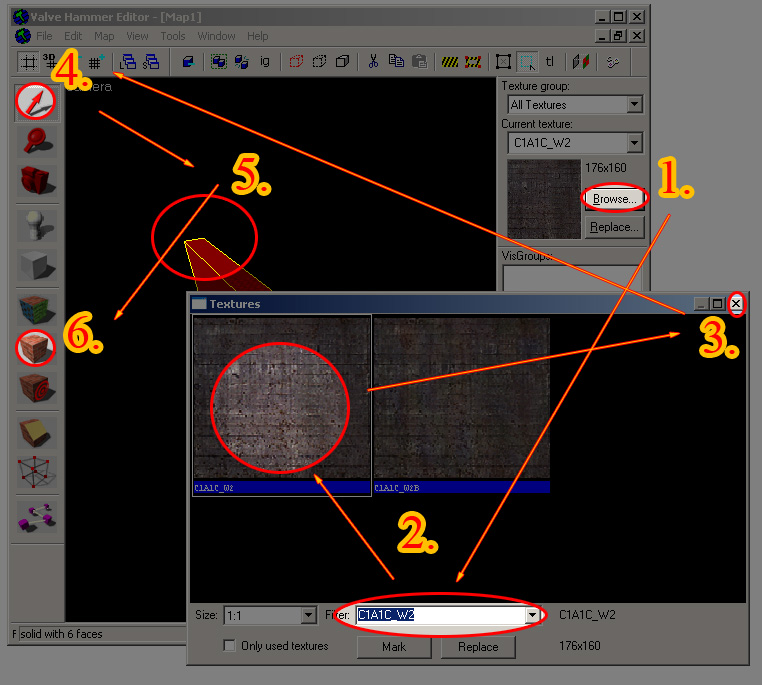
Для наложения текстуры действуем так:
1. тыкаем на кнопку Browse, которая находится в Хаммере справа вверху (открывается "окно с доступными текстурами")
2. в поле Filter вводим название текстуры C1A1C_W2 (это суровое название можно скопировать из этого текста и вставить в поле ввода) и нажимаем мышкой на левую текстурку (вокруг нее появится рамочка). Можете конечно выбрать и другую текстуру, но вдруг попадется что-нибудь вроде AAATRIGGER
3. после чего закрываем "окно с текстурами",
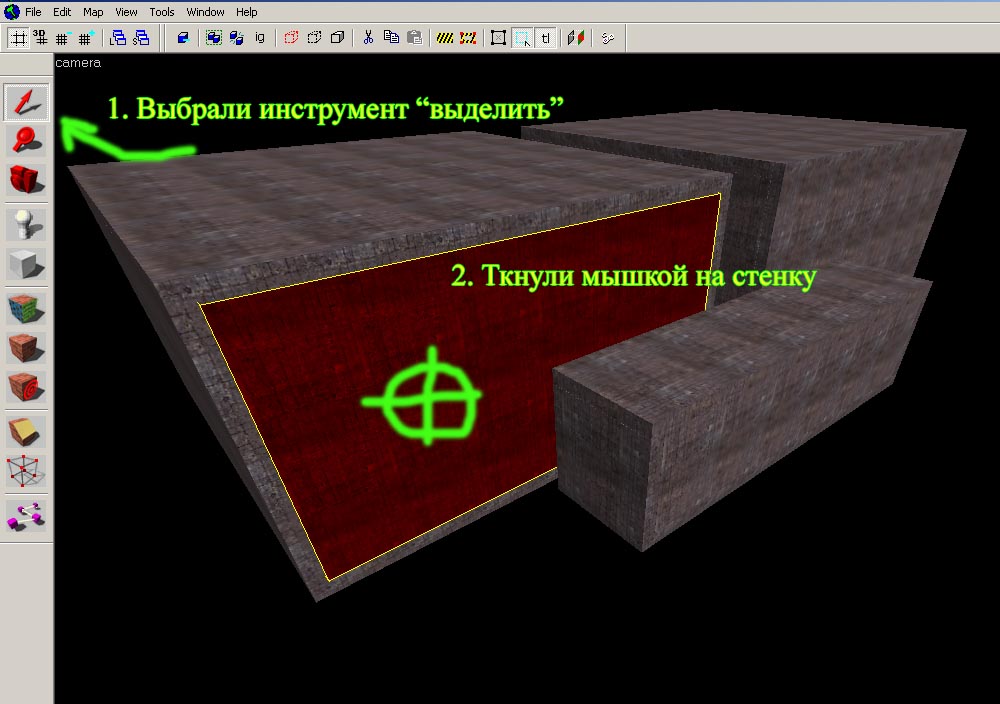
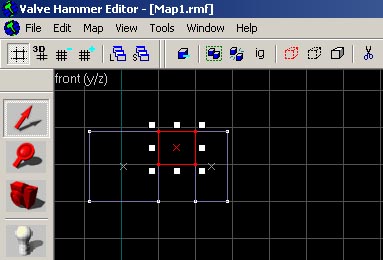
4. выбираем инструмент "выделить" (кнопка в Хаммере с изображением красной стрелки слева вверху)
5. выделяем объект покраски "наш брашик" (тыкаем на нем мышкой), браш станет красным, а его ребра желтыми,
6. даем команду "красить весь браш" (кнопка в Хаммере с изображением коричневого кубика, слева).
То же самое в картинках:

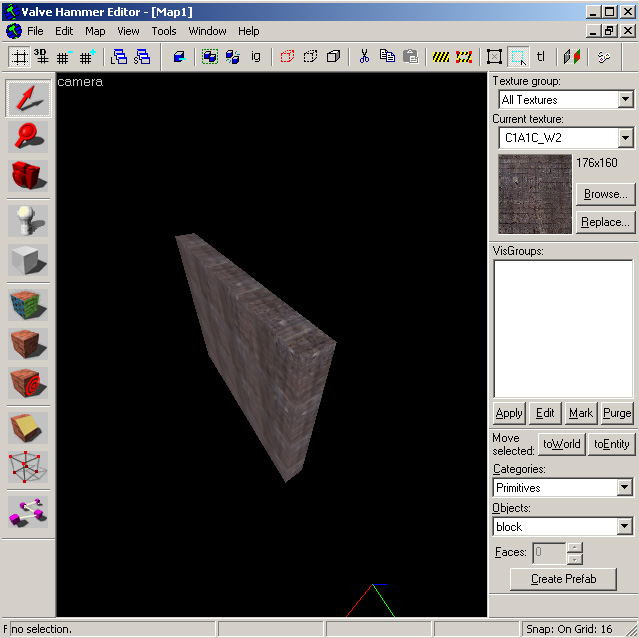
Чтобы снять выделение с браша (чтоб он перестал быть красно-желтым) надо ткнуть мышкой мимо браша, куда-нибудь в черноту (конечно, при выбранном интструменте "выделить", который у нас и выбран).
В итоге должно получиться так:

Вот мы и познакомились с инструментами "красить всё", "выделить" и потыкали в "окно с текстурами". Есть еще инструмент "красить одну сторону", о нем чуть ниже.
============
4. Изменяем размеры браша.
Чтобы вытянуть, увеличить, или не дай бог уменьшить браш, делать надо так:
- в 2D-виде выделить браш (Мы же еще помним как выделять?)
- и таскать мышкой выделенную рамку за белые квадратики

Кроме того в том же 2D-виде можно делать еще интересные штуки:
- Если ткнуть мышкой по выделенному брашу еще раз, то вместо квадратиков появятся кружочки по углам. Тогда можно браш вращать, схватив мышкой за эти кружочки. Если вращать браш с зажатым shift, то вращаться браш будет не плавно а рывками по 15 градусов (что бывает очень удобно).

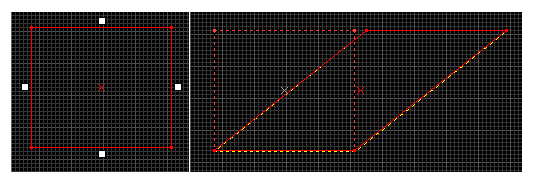
- Если же ткнуть мышкой снова по выделенной области, то вместо кружочков появятся опять квадратики, но только по центрам ребер, дергая мышкой за такие квадратики можно деформировать браш сдвигом.

- А если еще раз ткнуть мышкой внутри выделенной красной рамочки, то опять появятся милые сердцу квадратики, которые мы видели, когда в первый раз тыкали мышкой по брашу.
- Можно просто таскать браш по рабочей области мышкой (так же, как иконки на рабочем столе в винде). Только за сетку не утаскивайте, а то ошибка будет. Еще можно перемещать браш не мышкой а стрелками на клавиатуре.
Главное - не забывать, что у нас должен быть активным инструмент "выделить" (кнопка слева "красная стрелка").
Теперь мы знаем, как включать разные режимы работы с брашами и до кучи научились перемещать браш.
5. Наша задача - построить из брашей комнату, то есть создать потолок, пол и стены. Поехали:
Пункт 1. изменяем размеры нашего браша до нужных нам: длинна 1024 юнита, ширина 1024 юнита, высота 32 юнита. Это будет пол.
Вот тут то нам и поможет сетка. На клавиатуре у нас есть две кнопочки. На одной нарисованы символы "х [ {" (уменьшить шаг сетки), а на другой "ъ ] }" (увеличить шаг сетки).
Или, если нам не нравится клавиатура, то же самое делают вот такие кнопочки:

Которые располагаются в Хаммере вверху слева.
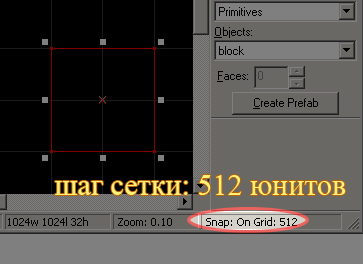
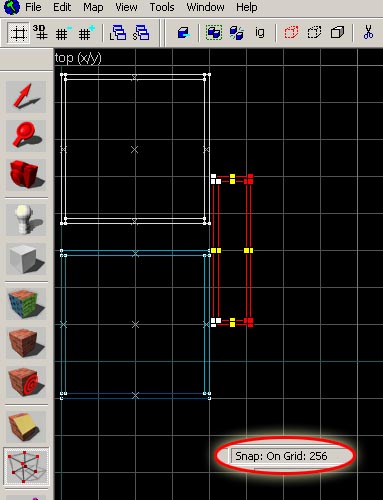
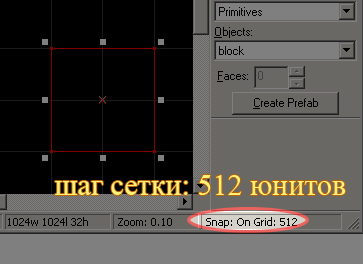
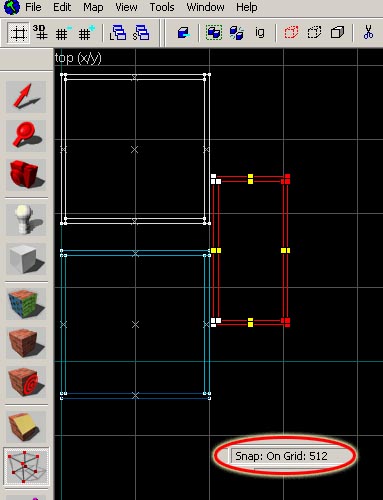
Да! Так вот: нам надо сделать шаг сетки в 512 юнитов (это кстати максимальный шаг). Поэтому давим на кнопку "ъ ] }" до тех пор, пока в правом нижнем углу редактора не появится надпись про то, что шаг сетки равен 512 юнитов (не давится?! тогда переключите краскладку клавиатуры на английский язык):

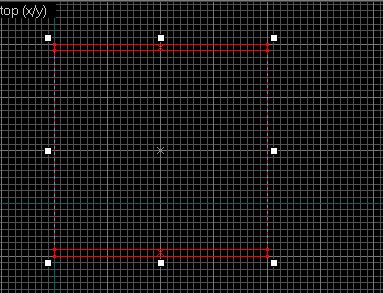
После этого переключаемся в 2D-вид "x/y" и изменяем размер браша: делаем квадратик 2х2 клетки (а в каждой клетке 512 юнитов).
Дальше мы оставляем браш выделенным (красным), изменяем шаг сетки на 32 юнита (уменьшаем кнопкой "х [ {"), переключаемся на 2D-вид "y/z" и нажимаем волшебные горячие клавиши "ctrl+E". Эти клавиши выполняют команду: "показать в центре экрана выделенный кусок". Просто так удобнее, не надо шариться по всей рабочей области, выискивая нужный браш. А вообще масштаб меняется колесом мышки или цифрами на клавиатуре. Значение текущего масштаба написано чуть левее шага сетки, в соседней ячеечке, например: Zoom: 0.10 Потренируйтесь, кстати, масштаб менять: потыкайте на цифры, покрутите колесо...
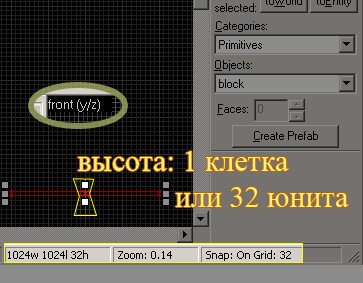
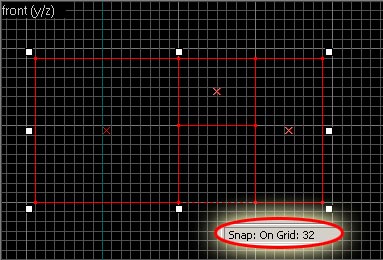
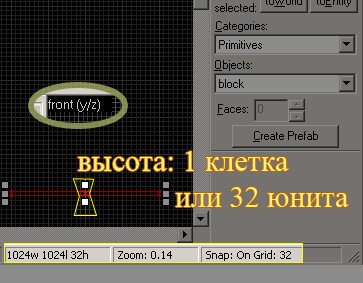
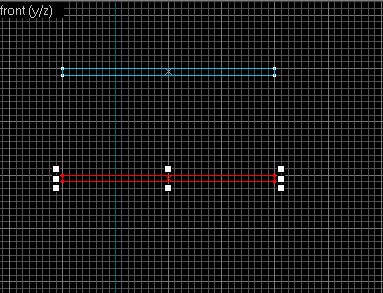
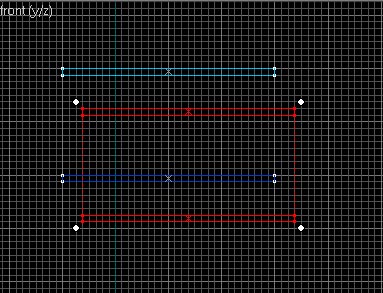
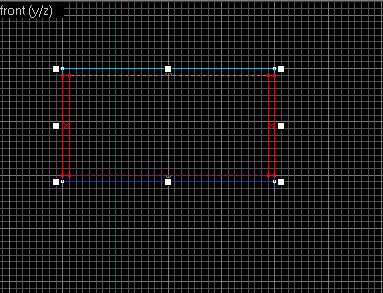
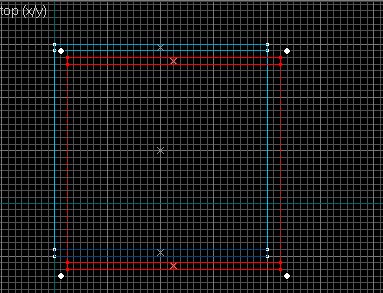
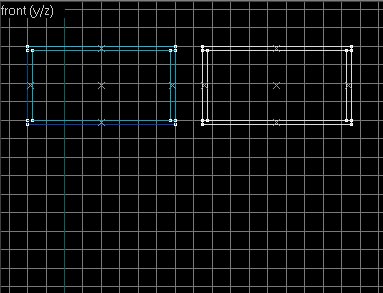
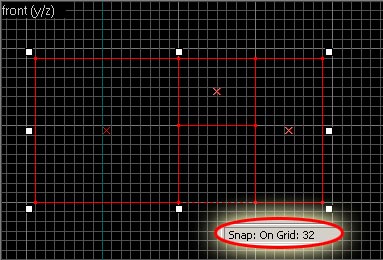
Итак, перед нами выделенный браш, видим мы его в 2D-виде "y/z" и шаг сетки у нас 32 юнита. Мы аккуратно (дергая за белые квадратики, которые находятся по центрам ребер), уменьшаем высоту нашего браша до одной клетки, не трогая его ширину. Должно получиться так:

Обратите еще раз внимание на то, что обведено желтой рамочкой внизу картинки. На Вашем экране это же самое ничем не обведено и находится справа внизу. Это полезная информация:
1024w 1024l 32h - размеры выделенного браша 1024 в ширину (по x), 1024 в длинну (по y), 32 в высоту (по z)
Zoom: 0.14 - масштаб картинки 0,14 (бывает, что кому то жизни нет без этой цифорки, а остальным они пофигу)
Snap: On Grid: 32 - шаг сетки 32 юнита
Пункт 2. Пол мы сделали, остались стены с потолком.
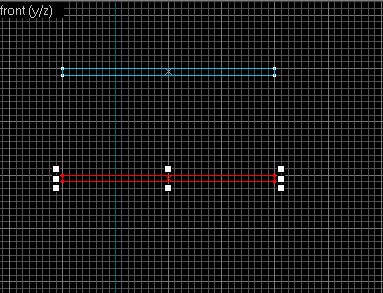
Можно конечно опять создавать новые браши, но мы поступим проще: мы воспользуемся быстрым копированием. Делается это простым перемещением нашего брашика с зажатым шифтом ("shift+ЛКМ").
На старт! (убедились, что выбран инструмент "красная стрелка" и включен вид "y/z")
Внимание! (нашли на клавиатуре шифт, а на Мышке Левую Кнопку - ЛКМ)
Марш! (быстро-быстро зажали шифт, левой кнопкой мыши оттащили брашик вверх на пару сеточных клеток и отпустили шифт)
В результате должна получиться копия браша. Таких копий можно наделать много. Нам пока хватит одной.
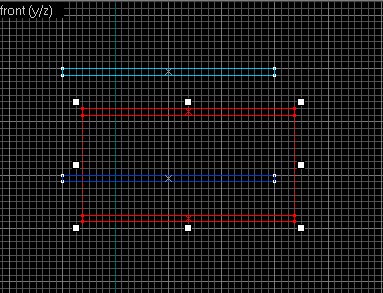
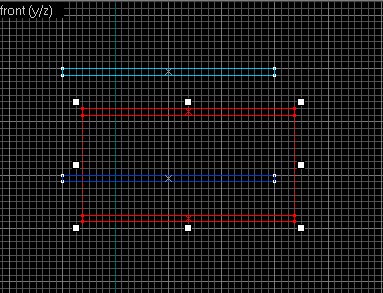
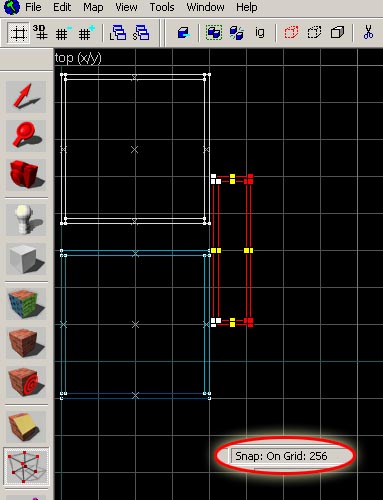
Напоминаю, что шаг сетки у нас 32 юнита. Теперь мышкой без всяких шифтов перемещаем брашик так, чтобы между брашами было 15 клеток. Особо высчитывать ничего не надо, на сетке более жирными линиями обозначаются каждые восемь клеток. Поэтому просто поместим один браш под одну жирную черту, а другой браш поместим выше через одну жирную черту. Получится 15 клеток (одну клетку съела толщина браша).

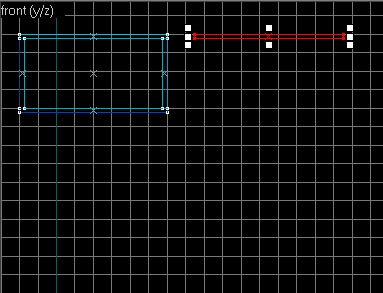
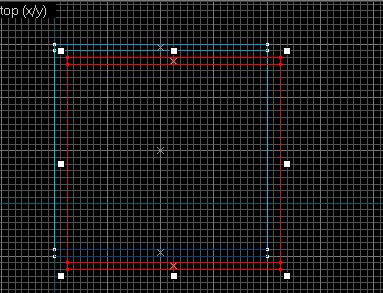
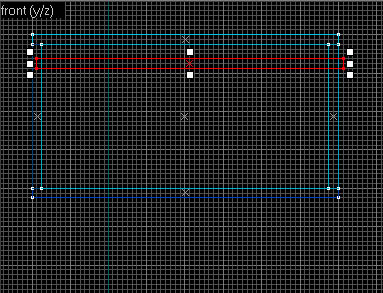
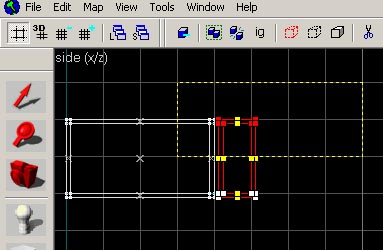
Ну вот, потолок и пол готовы. Теперь делаем стены. Выделяем оба браша: тыкаем на них мышкой с зажатым "ctrl". После этого делаем их копии: отпускаем "ctrl" (вдруг Вы до сих пор его давите), зажимаем "shift", хватаем мышкой выделенные браши и немного их сдвигаем (и отпускаем "shift"). Должно получиться так:

Получилось? :). Кстати каждый брашик, наш редактор раскрашивает в отдельный цвет. Иногда выбирает такой цвет, что браш почти не видно (как сейчас, тёмно-синий браш пола). Чтоб всё увидеть, можно просто скрыть сетку. За это отвечает вот такая кнопочка:

которая находится в самом верхнем и самом левом углу.
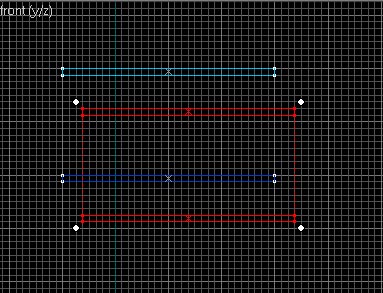
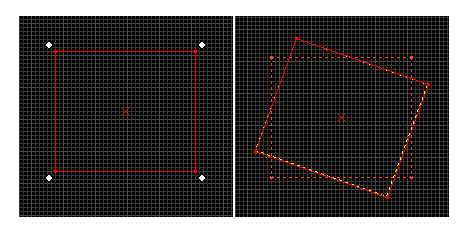
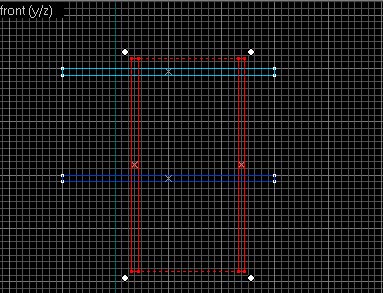
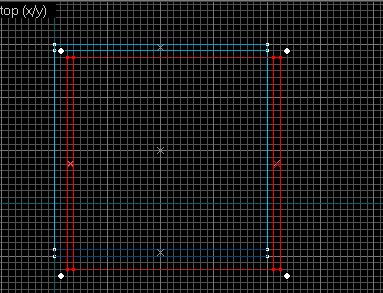
Теперь аккуратно кликаем на выделенных брашах мышкой строго один раз. Вместо квадратиков обязательно появятся кружочки по углам. Вон они, уже появились:

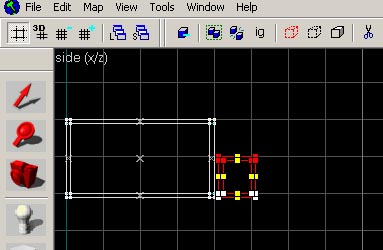
Теперь подводим мышку к одному из этих беленьких кружочков, курсор по идее должен измениться, какбы намекая нам, что можно хватать (зажать левую кнопку мыши) и крутить. Только мы еще и "shift" зажмем, потому что нам надо повернуть точно на 90 градусов. В общем зажимаем "shift" и поворачиваем вправо (или влево) на 90 градусов. Вон что получится:

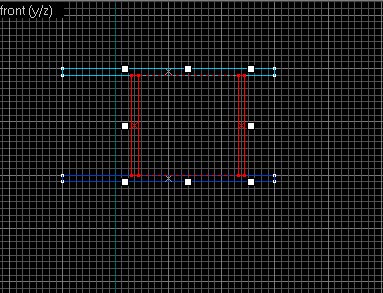
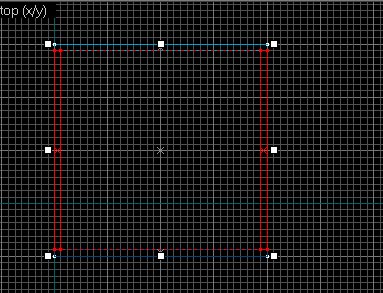
Аккуратно кликаем на выделенных брашах ровно 2 раза, чтобы опять появились квадратики и сжимаем сверху и снизу наши стены так, так чтобы они как раз упирались в потолок и в пол. Тянуть мышкой надо строго за те белые квадратики, которые находятся сверху и снизу посередине. За угловые не тяните. Во, получилось так:

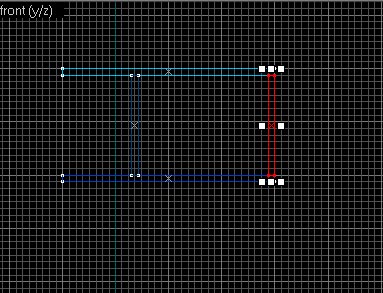
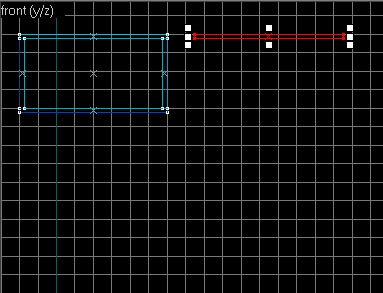
Сейчас надо снять выделение с брашей. Для этого достаточно кликнуть мышкой в пустую область, мимо брашей. Теперь по очереди растаскиваем стены к краям. Также как иконки по рабочему столу, мы хватаем мышкой и тянем браши по рабочему полю редактора (ну от иконок отличается разве что тем, что на браше сначала надо кликнуть один разок мышкой, чтобы выделить его). Сначала правую стенку:

а потом и левую:

Две стенки сделали. Надо еще две. Снова выделяем обе стенки разом (кликаем на них поочерёдно с зажатым "ctrl"):

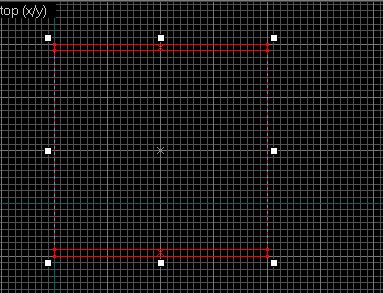
И, о ужас :), переходим в вид сверху (x/y). Помните как? Вот что мы увидим:

Кстати обратите внимание, что длина наших стен точно такая же как и у пола с потолком. хотя мы особо за этим не следили. Ну это так... просто приятно :)
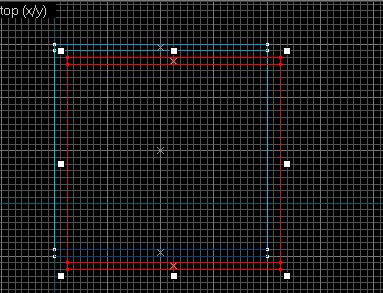
Дальше действуем по старой испытанной схеме. Делаем копию:

Переходим в режим вращения:

Вращаем (поворот точно на 90 градусов "по цельсию"):

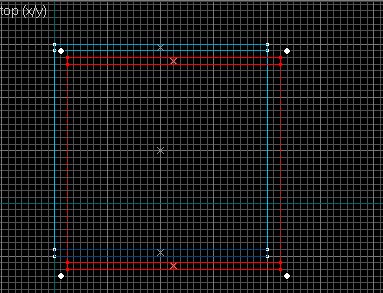
И совмещаем эти новые стены с краями пола и потолка (тащим мышкой).
Но, вот нюанс, стены у нас углами заезжают друг в друга. На нашем модном жаргоне это называется "пересечение брашей". Вообще, обычно это совсем не страшно. Пусть себе пересекаются. Только есть три возражения:
- когда брашей станет много, нам будет тяжелее разбираться в нашей карте.
- встречались (правда редко) и глюки, связанные с пересечениями брашей.
- а как же аккуратность? Надо в себе её воспитывать с самого начала. От Вашей аккуратности будет зависеть, запустится ли Ваша карта.
Поэтому мы нашу новую пару стен немного подожмём (на одну клетку сверху и на одну клетку снизу), чтоб эти новые стены упирались в старые и не пересекали их. Во как:

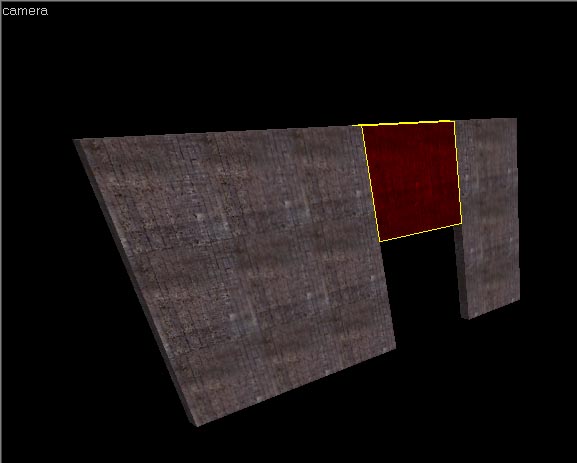
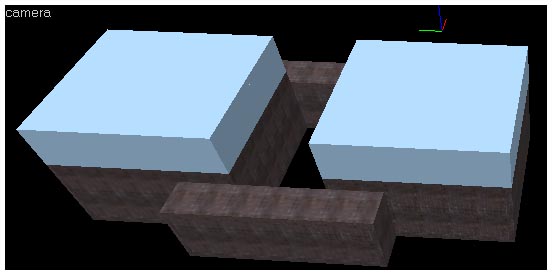
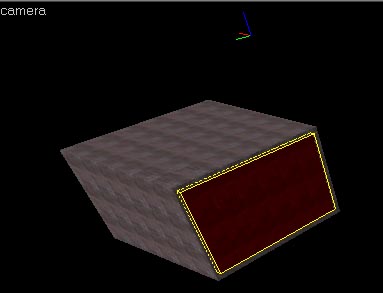
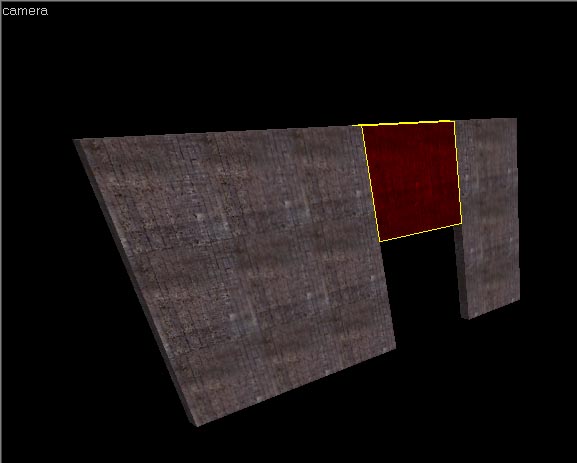
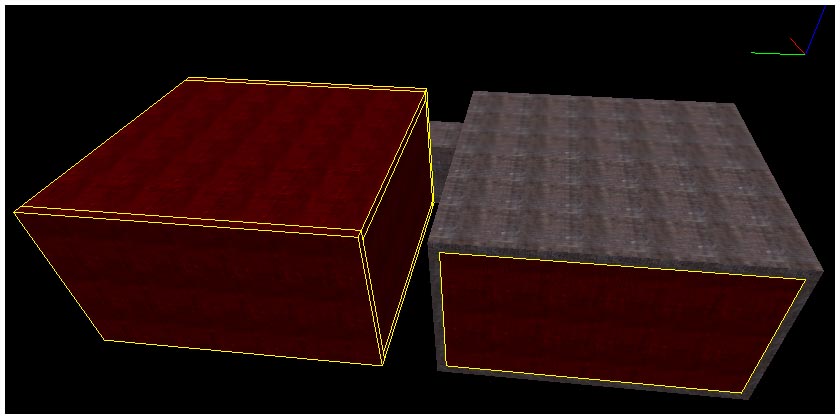
Собственно, это всё. Коробка готова. Можно полюбоваться на неё через камеру:

И даже на радостях залететь камерой внутрь. :) Гляньте: все браши покрашены той же самой текстурой, что и первоначальный браш. В принципе неудивительно, мы же его и копировали.
А сейчас сделаем комнату-коробку еще одним способом:
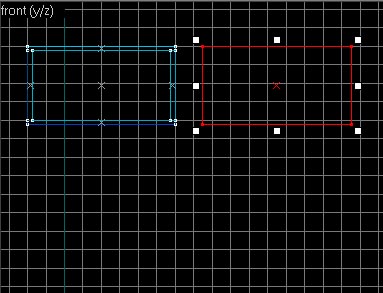
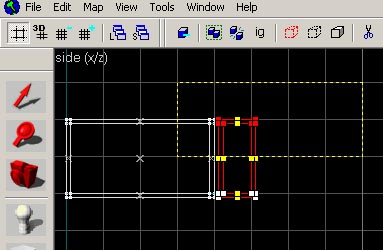
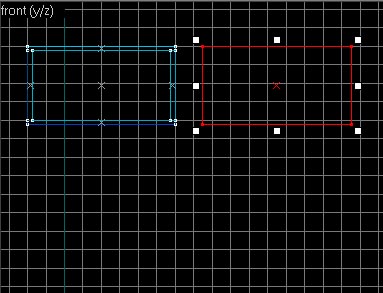
Выделяем потолок у нашей коробки и делаем его копию:

Немного увеличиваем масштаб (делаем мельче детали, чтоб было всё видно) и копию потолка располагаем рядом с самим потолком:

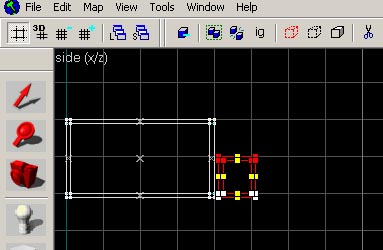
Вытягиваем браш до пола

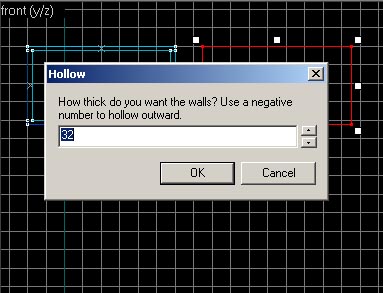
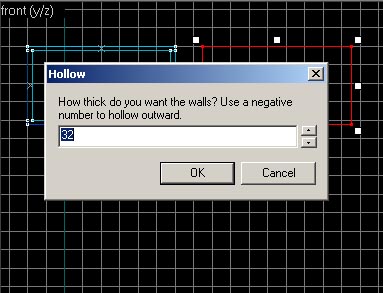
И нажимаем волшебные кнопки: "ctrl+H". Откроется окошко:

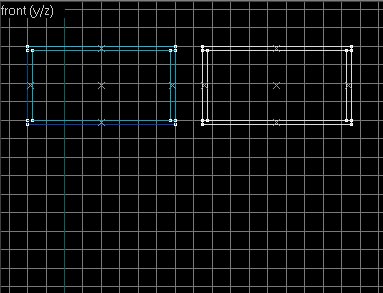
32 - это тощина будущих стен. Можно и поменять эту цифру, но нам нравится и так, поэтому просто давим "ok". И коробка готова:

Мы простым движением руки вырезали внутренность у браша :). Но Вы не подумайте, что мы напрасно старались, когда делали первую комнату. Мы же тренируемся. И кстати, Вы раньше не знали что есть такие горячие клавиши "ctrl+H". А их ещё много разных... Поэтому не давите на все кнопки подряд и не пускайте кошек гулять по клавиатуре: неожиданные штуки могут произойти :)
6. продолжаем картостроение, делаем коридоры.
Тэкс... Теперь было бы неплохо состряпать проход между нашими комнатками. Можно конечно его лепить с нуля, но у нас уже есть браши, которые можно копировать и изменять, заодно изучим еще один полезный инструмент, который называется "vertex tool". Поехали:
переходим в вид сверху (x/y)
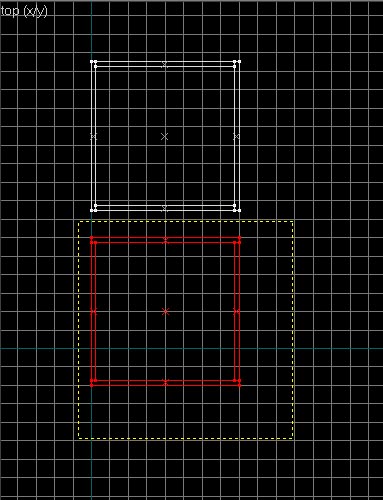
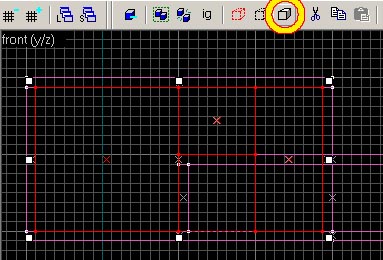
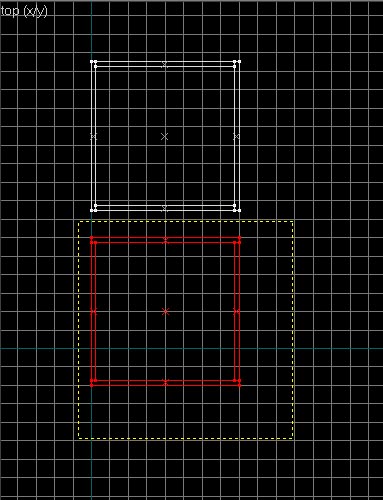
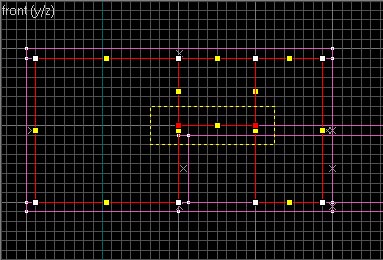
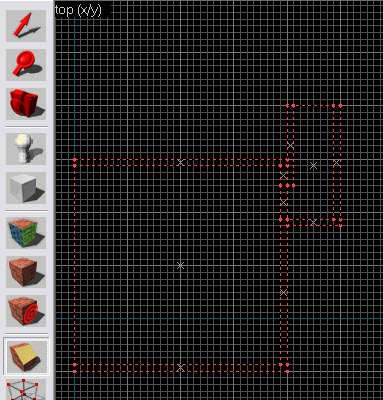
проводим мышкой с зажатой левой кнопкой по одной из комнат (выделяем все браши из которых состоит комната), желтенькая рамочка нам дана богом (разработчиками редактора) для удобства - это та область, в которой все браши выделятся:

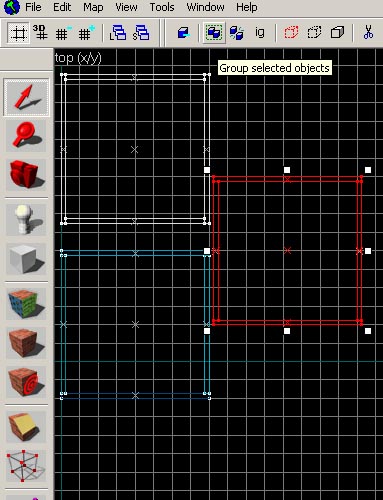
и конечно же делаем копию этой комнаты.
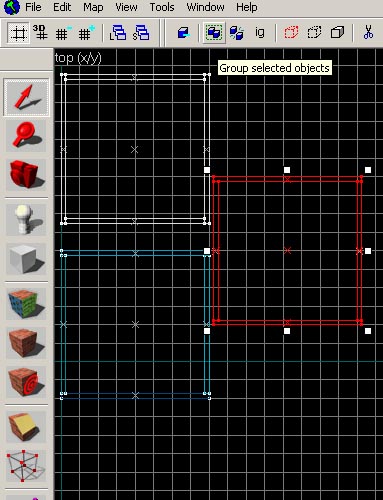
пока копия еще выделена, не теряем времени и сгруппируем браши в одну группу. Это тоже для удобства, чтоб потом можно было ткнуть мышкой на любом брашике этой группы и выделилась вся группа. Для того, чтобы сгруппировать браши, надо их выделить (у нас это уже сделано) и нажать на кнопочку "сгруппировать".
Выглядит кнопочка так:

А чтобы разгруппировать обратно есть кнопочка рядышком:

Обе они находятся наверху чуть слева от центра в редакторе.
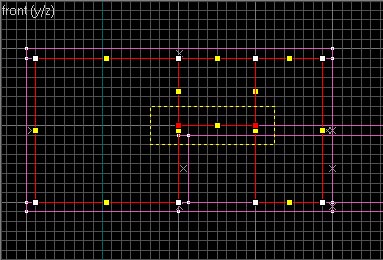
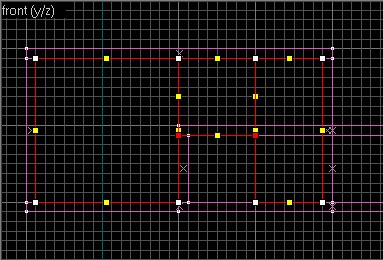
В общем скопировали и сгруппировали:

Надо бы уменьшить эту брашевую конструкцию, а то какой то здоровый коридор получится. Если мы будем уменьшать всю группу таская беленькие квадратики, то у нас уменьшится и толщина стен, а нам надо оставить толщину прежней, чтоб не путаться, когда будем стыковать коридоры с комнатами. Поэтому используем "Мукеуч ещщд" (Тьфу, "vertex tool" конечно).
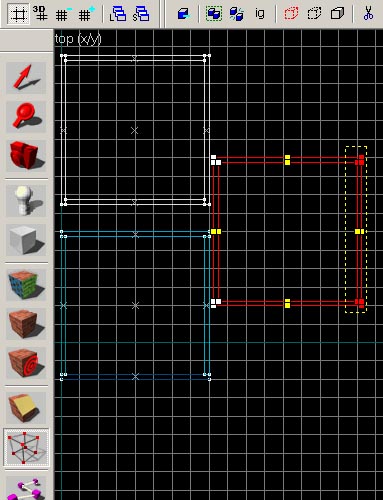
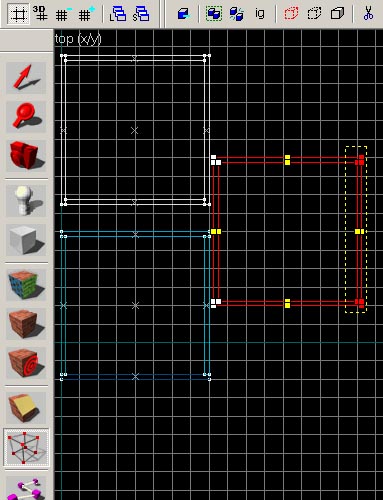
убедились, что наш будущий коридор красный (выделен) и нажали на кнопочку:

Ой блин! Какие то квадратики появились, по углам белые, а по серёдкам желтые.
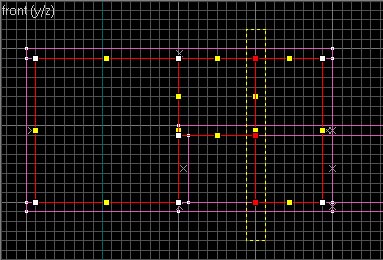
Мы проведем мышкой, выделяя все квадратики у правой стенки:

Квадратики покраснели... выделились...
Вот эти белые квадратики называются вертексами, что с английского переводится как "вершины". Ну например углы у кирпича - это вертексы. И эти вертексы в Хаммере можно двигать. Двигать можно или таская мышкой, или стрелками на клавиатуре. Такое можно нагородить, мама не горюй. Но об этом позже. Сейчас ничего городить не будем. Просто сделаем коридор немного поуже.
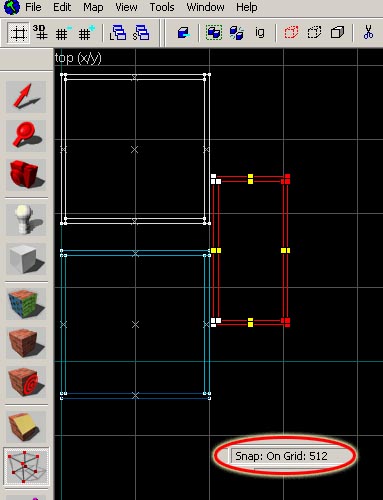
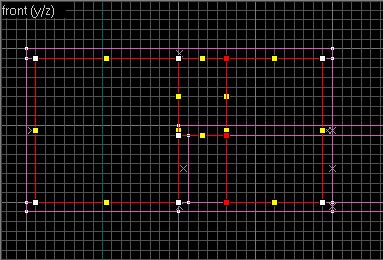
Принцип простой - нажали стрелочку один раз, а вертексы сдвинулись на расстояние одной клетки, нажали еще раз - вертексы еще сдвинулись, зажали стрелку - вертексты тоже поехали. Мы сейчас сузим в 2 раза эту комнату: если помните, то при самом большом шаге сетки (512 юнитов), наша комната занимала две клетки в длинну и 2 клетки в ширину. Ну вот мы увеличим шаг сетки до максимума и даванем один разок на стрелку "влево":

Всё равно широковато... уменьшим шаг сетки (один раз нажмём на кнопку "х{[") и еще разок нажмем на стрелку "влево":

То, что надо.
Переходим в вид сбоку (x/z), выделяем вертексы потолка:

и давим один раз стрелку "вниз":

Теперь наш коридор будет не такой высокий.
Чтобы выйти из режима "vertex tool" мы нажимаем на красную стрелочку (инструмент под названием "выделить").
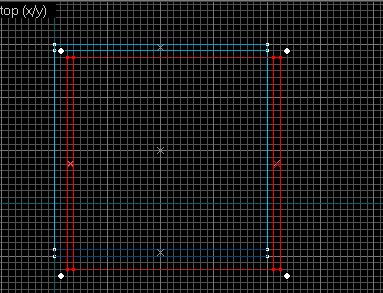
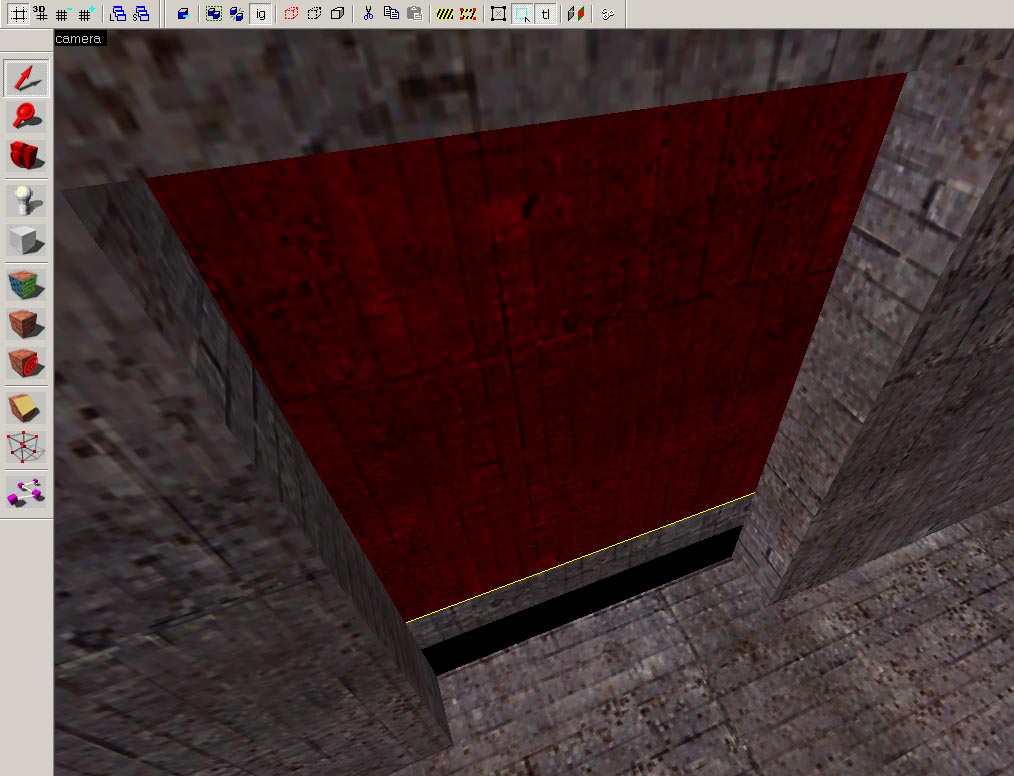
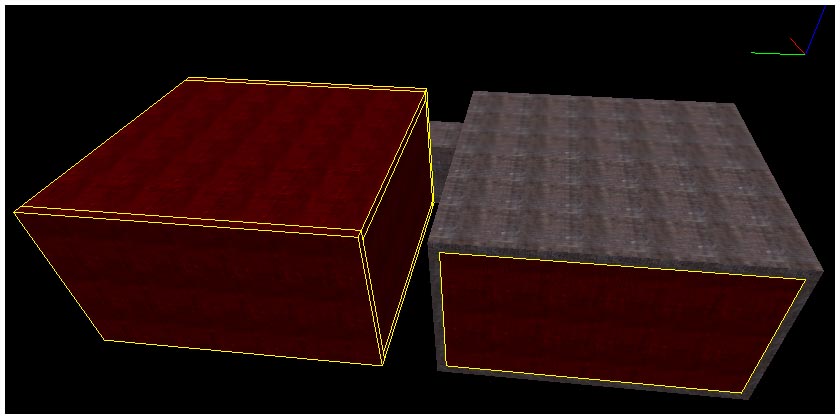
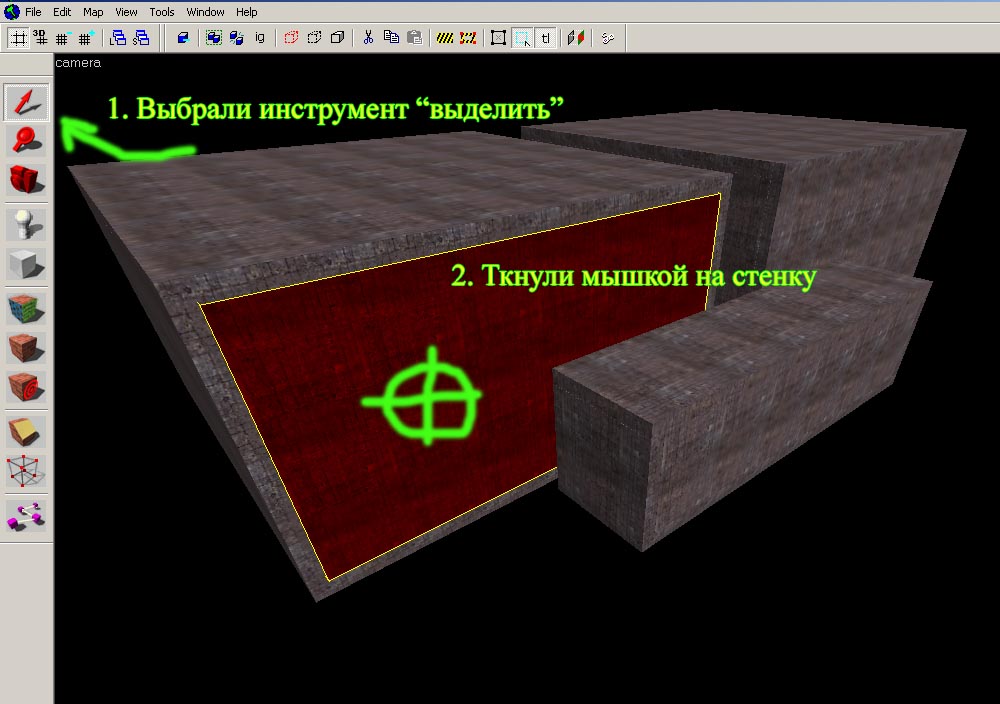
Далее нам надо бы продолбить проходы в стенах у комнат и коридоров. Начнем пожалуй с нижней комнаты. Переходим в вид "камера" (там удобнее будет выделить нужную стенку) и выделяем ту стенку, в которой будем делать отверстие (мышкой кликаем по стенке просто-напросто):

И быстренько переключились на вид спереди "y/z".
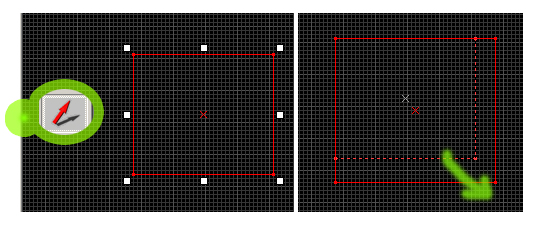
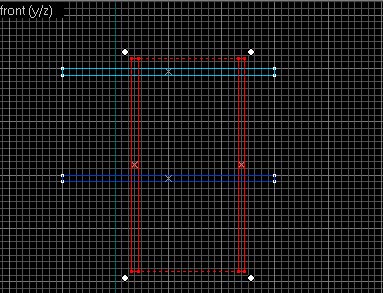
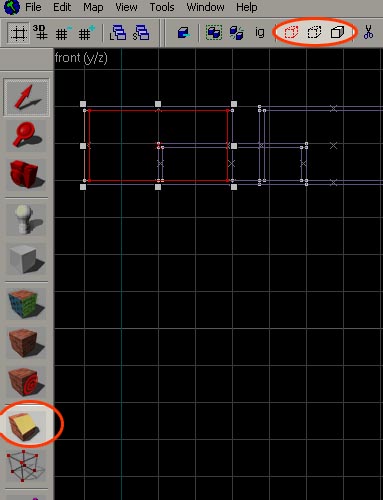
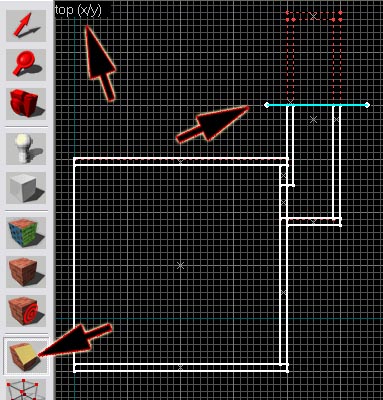
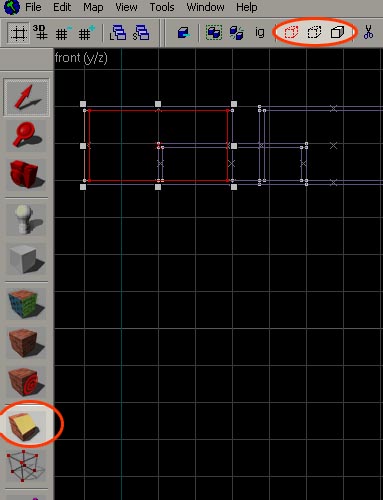
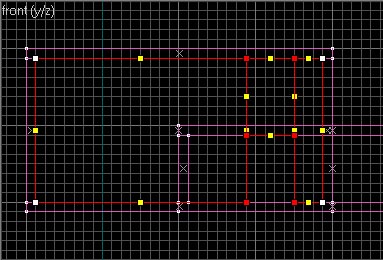
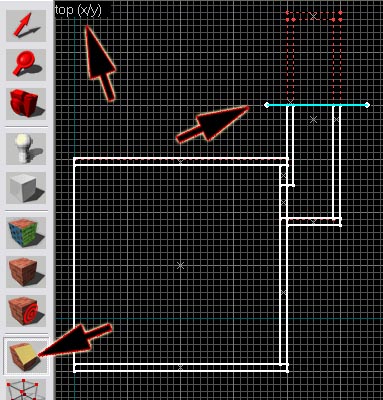
Сейчас мы походу дела научимся использовать еще несколько кнопок. Внимательно посмотрите на рисунок:

Видите красненьким обведены вверху три кнопочки и слева одна? Немножко про них поговорим:
- сверху три кнопочки отвечают за скрытие объектов: если нажать на красный пунктирный кубик то скроется с глаз всё, что выделено (у нас сейчас стенка выделена, она и скроется), если нажать на черный пунктирный кубик, то скроется всё, что наоборот невыделено (у нас одна стенка и останется, остальное всё исчезнет), а если нажать на самый правый непунктирный кубик, то всё что мы усиленно скрывали, всё опять отобразится. Это очень удобно, вот сейчас мы с вами нажмём на чёрный пунктирный кубик и у нас останется только наша стенка, в которой мы собрались долбить дверь (я нажал, на следующем скриншоте мы увидим только стенку).Скрыть объект - это значит не удалить его, а просто сделать невидимым. Удаляются объекты банальной кнопкой "delete" на клавиатуре.
- а вот долбить дырку мы будем инструментом "разрезать", это как раз та кнопочка, которая тоже обведена красным на левой панели инструментов. Такой кубик с отрезанным углом. Конечно можно по разному делать дырку, но мы изучаем редактор - это раз, и именно так делать дырки тоже нетрудно - это два.
Ну поехали:
- нажали кнопку "скрыть всё, кроме выделенного" (просто для удобства, резать можно ничего не скрывая)
- нажали на инструмент "разрезать". Выделенный браш стал пунктирно-красным.
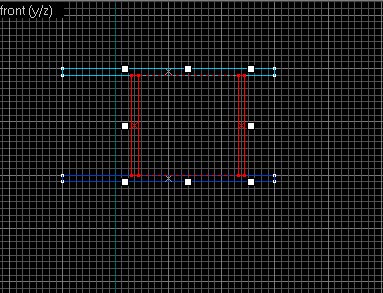
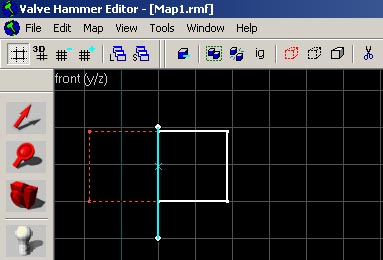
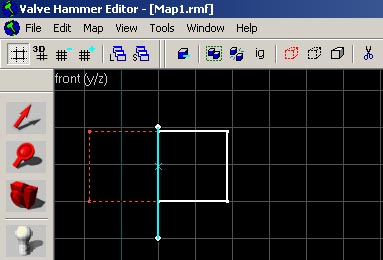
Пользоваться инструментом несложно: надо ткнуть мышкой в одну точку и, не отпуская левой кнопки, провести линию. Хаммеру важно где кнопку мыши зажали и где отпустили, вот через эти две точки он и проведел линию. А сами эти точки он выделит кружочками. Пока еще ничего не разрезано, это только разметка разреза. Можно за эти самые кружочки мышкой изменить будущий разрез. Нам сейчас нужно два вертикальных разреза. Один мы наметили:

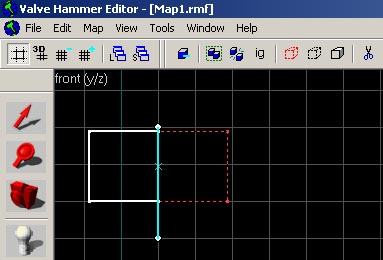
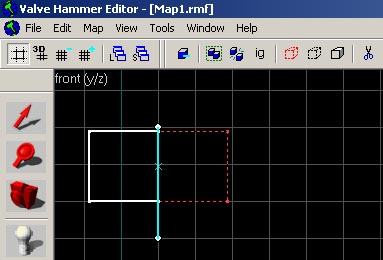
Сейчас нам не очень важно, где именно будет этот разрез. Мы подправим его Вертекс-тулом потом. Сейчас нам надо, чтоб обе части разрезанного браша остались - дело в том, что если мы сейчас разрежем, то часть браша удалится (которая красная удалится, останется только белая). Чтобы сделать обе части белыми мы нажмём на инструмент "разрезать" еще два раза. Сначала один раз: белая часть с красной поменяется местами.

А потом еще раз. Обе части станут белыми:

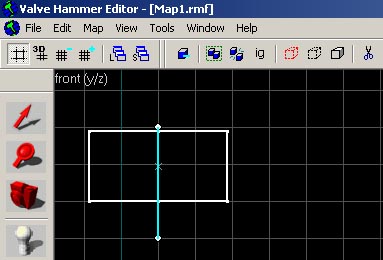
Вот теперь можно резать. Разрезание производится кнопкой "enter" на клавиатуре. Давим этот "энтер":

Инструмент всё что надо разрезал, оставил оба кусочка и снова готов резать (можно намечать следующий разрез).
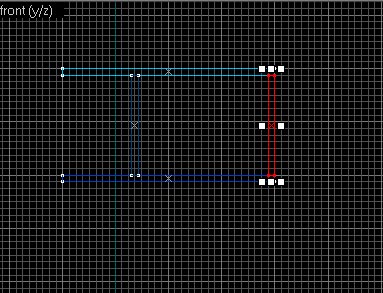
Вот мы, не теряя времени, и сделаем еще один разрез:

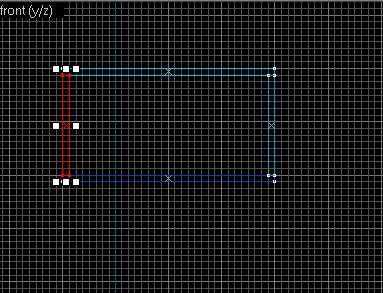
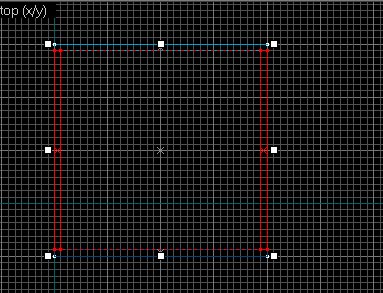
После чего выберем инструмент "выделить". Выделенными окажутся все части нашей стенки, мы кликнем мышкой мимо них, (снимем выделение) а потом выделим средний брашик:

И подожмем его снизу. Сетка у нас до сих пор 256 юнитов и мы подожмем на одну клетку:

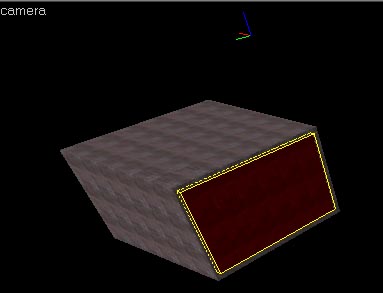
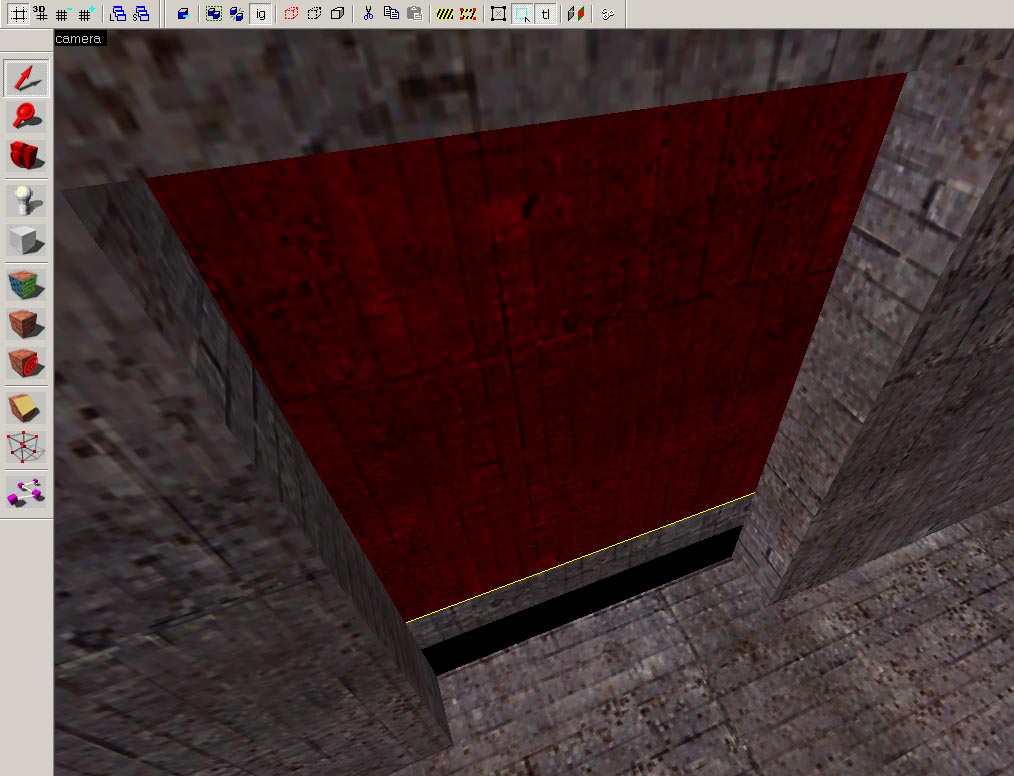
Дырка в стене готова. Через камеру можно на неё полюбоваться:

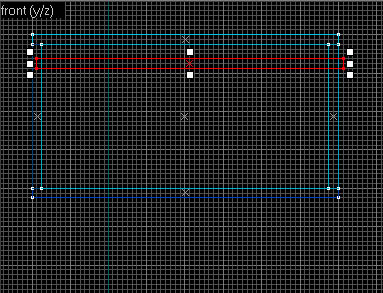
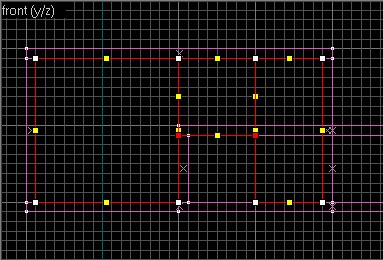
Пришло время ровнять нашу дырку. Делаем ровняние при помощи Вертекстула. Сначала выделим все три браша стенки: можно по разному это делать, можно кликать на каждом брашике с зажатым "ctrl", а можно провести мышкой сразу по всем брашам в любом 2D-виде. Будем считать, что Вы уже выделили эти три браша, перешли в вид спереди (y/z) и мало того - вы ещё и изменили разрешение сетки на 32 юнита:

Теперь мы нажмем на тот самый непунктирный квадратик, который отображает все скрытые объекты. Нам же надо ориентироваться по коридору, его же видеть надо :). Вот, всё что было нами раньше спрятано непосильным трудом опять стало видимым:

Нажали на "вертекс тул", появились беленькие и желтенькие квадратики. Начнем пожалуй с верху нашего прохода. Выделим все вертексы верхнего обреза, взяв их в рамочку (мышкой зажатой проведём, обратите внимание что желтые квадратики не выделяются, не краснеют - это не вершины, а середины ребер):

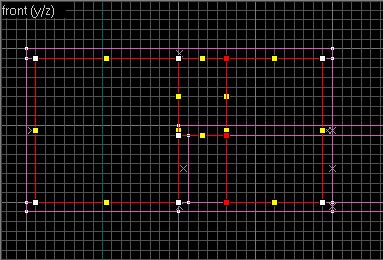
и будем нажимать стрелки "вверх-вниз" пока этот обрез не совместится с потолком коридора. Если в Вас всё так-же как у нас на рисунке, то нажать надо всего один раз стрелку вниз. Получится так:

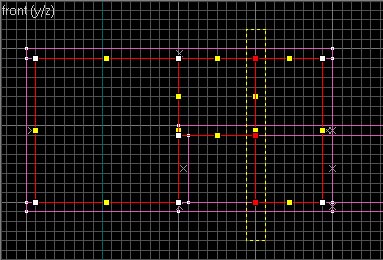
теперь немного сузим наш проход. Для это выделим все вертексы, которые находятся например на вертикальной линии правого обреза, не забываем про самые верхние вертексы тоже:

И стрелками "вправо-влево" сделаем ширину прохода равную пяти клеткам. Во как:

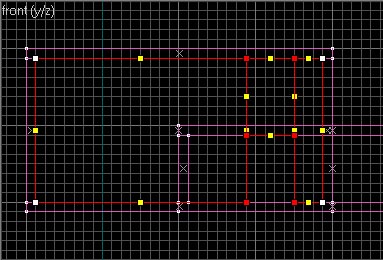
И последний финт: сдвинем весь проход. Для этого выделяем все вертексы, которые имеют отношение к проходу (Не забываем про самые верхние) и давим на стрелку "вправо" пока справа от прохода не останется три клеточки. Вот что получится:

Всё. Выходим из режима "вертекс тул" (нажимаем на инструмент "выделить").
Следующее наше с вами движение - это проколупать дырку в коридоре и совместить ее с дыркой в стене. Дырку в коридоре колупать будем так:
- перейдем в 3D-вид "камера"
- Выделим ту стенку у коридора, в которой мы хотим сделать отверстие
- и укоротим эту стенку на пять клеток.
однако нам будет мешать то, что мы сгруппировали все браши коридора. Выделяться будет весь коридор. Можно конечно разгруппировать. Но мы поступим опять по новому: тут нам поможет еще одна мега кнопка.
Выглядит кнопка вот так:

Находится она рядом с кнопками "сгруппировать" и "разгруппировать". Написано на кнопке "ig". И наверное значит это - "игнор". Потому-что если эта кнопочка нажата, то Хаммер игнорирует все эти наши группирования. И выделять мы будем не всю группу сразу, а так, как будто мы ничего и не группировали: выделится только тот браш, на который мы ткнём мышкой. У этой кнопочки есть ещё несколько фич, которые надо знать, но об этих фичах, как всегда мы поговорим потом.
А сейчас мы просто:
- нажмем на эту кнопочку "ig",
- перейдем в вид "камера",
- чтобы можно было летать, нажмем на кнопку с красным фотоаппаратом (инструмент "камера"),
- подлетим к нужной стенке,
- переключимся на красную стрелку (инструмент "выделить")
- и наконец ткнем мышкой на эту стенку, чтобы она стала красной.
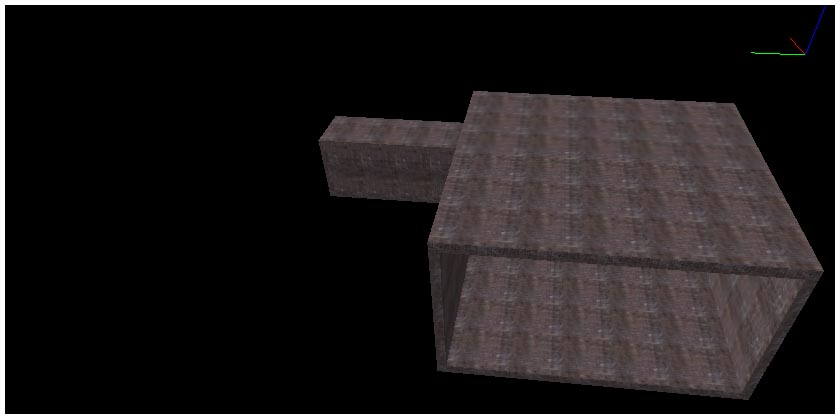
Вот:

На этой картинке наша камера находится внутри комнаты в которой мы проделали проход, направлена на этот проход и ещё видно выделенную стенку у коридора (и щель в полу в чёрный "космос").
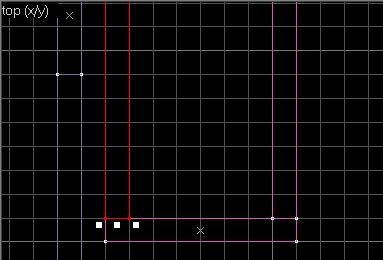
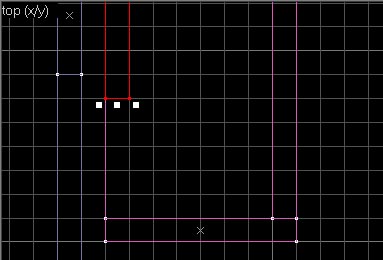
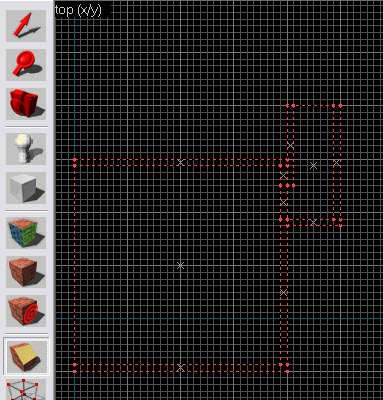
Нам осталось всего лишь перейти в вид сверху (x/y) и подсократить эту стенку на пять клеток (поджать снизу, за белый серединный квадратик).
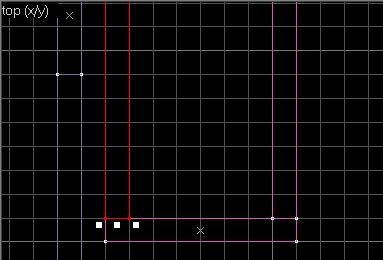
Было:

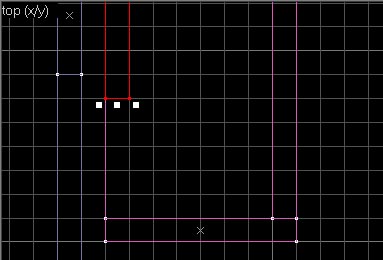
стало:

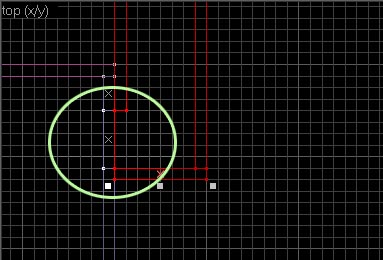
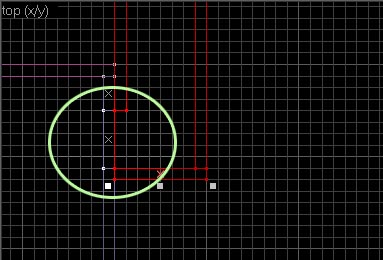
Отверстие в коридоре готово. Теперь совмещаем оба отверстия. Для этого нажимаем на кнопочку "ig" (она отжалась и мы снова можем выделить весь коридор одним кликом мышки). Выделяем весь коридор. И не мудрствуя лукаво подтягиваем мышкой коридор плотненько к комнате и совмещаем проходы (чтоб той страшной "космической" щели не было). Вот так должно получиться:

Зелёненьким овалом обведены эти самые проходы, для наглядности.
6. отражения
Сейчас мы при помощи отражений за два пинка сделаем всю остальную часть нашей многострадальной карты.
Хаммер делает всего два типа отражений (но их хватает за глаза):
- отражение по горизонтали "ctrl+l"
- отражение по вертикали "ctrl+i"
Итак, о чём идёт речь: Хаммер может изменить выделенную кучку брашей, сделав вместо выделенной кучки брашей точно такую же но как бы отражённую в зеркале. Слова "по горизонтали" или "по вертикали" означают горизонталь и вертикаль в 2D-виде на мониторе, а не в просторанстве карты. Например в виде сверху (x/y) на мониторе можно провести и вертикальную черту и горизонтальную (хаммер будет нормально, без запинок отражать), но вот с точки зрения наблюдателя через камеру (3D) все эти отражения будут относительно вертикальной плоскости.
В общем, не переживайте :) Хаммер с отражениями справится.
Сначала немного подготовимся, поудаляем лишнее. Лишнего у нас:
- одна комната (выделим и нажмём на delete)
- одна стенка, которая напротив стенки с продолбленным проходом (тоже выделим и удалим)
- половина коридора (отрежем её к чёртовой бабушке при помощи инструмента "разрезать")
Сначала выделим пустую комнату и стенку в 3D-виде "камера":
- перейти в 3D,
- нажать на красный фотоаппарат чтоб летать,
- подлетели так, чтоб всё было удобно видно,
- нажать на красную стрелку "выделить" (чтоб выделить),
- и собственно выделить стенку и комнату (с зажатым "ctrl" ткнули мышкой).
Комната у нас оказалась сгруппированной при создании (помните мы ее создавали при помощи "ctrl+h"), поэтому одного клика мышкой достаточно, чтоб её всю выделить. Вот, выделили:

после чего дерзко нажали на клавиатуре клавишу "del". Всё красное поудалялось навсегда:

Кстати, вообще можно случайно удалить и что-то ценное. Например Вы что-то делали и забыли снять выделение со своего ценного творчества. А потом Вам начал мешать какой-то кусок, который давно надо было удалить, но руки не доходили. Вы взяли его с "контролом" выделили да и удалили... Вместе со своим ценным куском карты... Поэтому при удалении надо быть возбужденно-усиленно-осторожно-аккуратным. Но, как показывает практика, всё равно несмотря на это предупреждение, пару раз у Вас удалится что-нибудь, что очень не хотелось удалять. Просто учебник в этом не вините :) Вас предупреждали ведь :).
Поехали дальше. Отпиливаем кусок коридора:
- перешли в вид сверху (x/y)
- выделили всё, что осталось (взяли мышкой в рамочку)
- включили инструмент "разрезать"
- наметили линию разреза
- отрегулировали инструмент "разрезать" так, чтобы он оставил только нужную часть, а ненужную сразу удалил (потыкали на инструмент мышкой, до тех пор, пока не побелеет только нужная часть)
вот так:

и нажали "энтер":

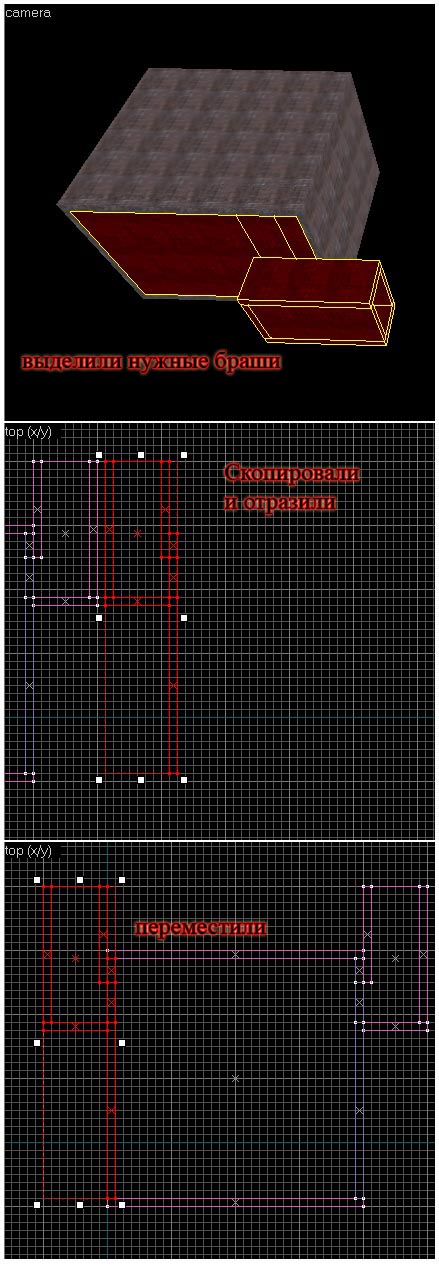
Подготовка окончена, место расчищено. Сейчас начнём отражать "в два пинка".
Первый "пинок":
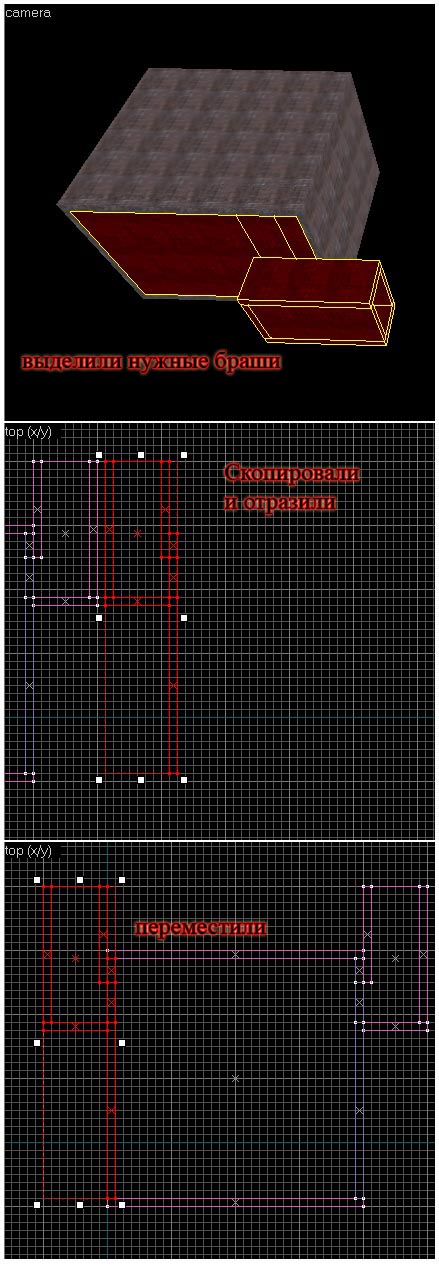
- перешли в 3D-вид "камера" (в нём удобнее выделять)
- выделили коридор и три браша из которых состоит наша стенка с проходом
- перешли обратно в 2D-вид сверху (x/y)
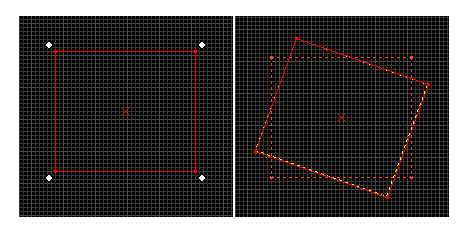
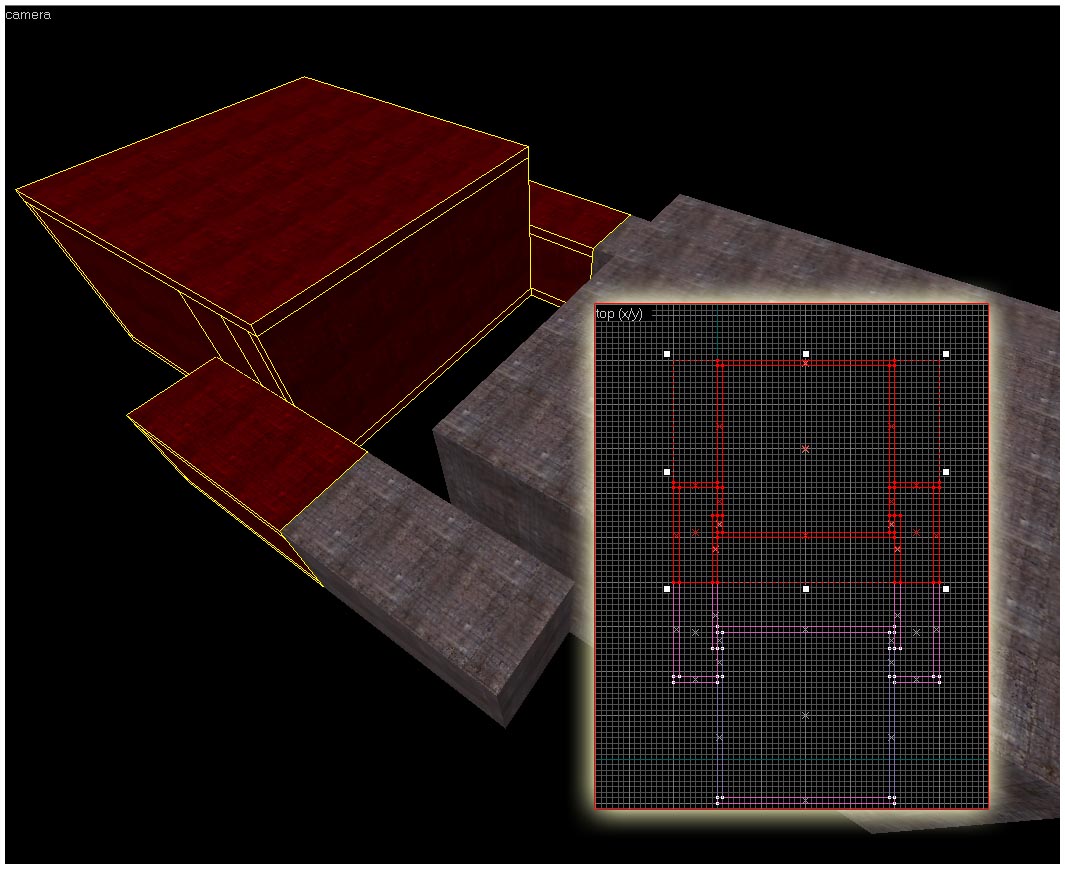
- сделали копию (с зажатым "shift" сдвинули мышкой выделеную кучку брашей)
- ВНИМАНИЕ! :) нажали магические кнопки "ctrl+l" (наша копия отразится по горизонтали)
- оттащили отраженный кусок на место удалённой стенки
То же самое в картинках:

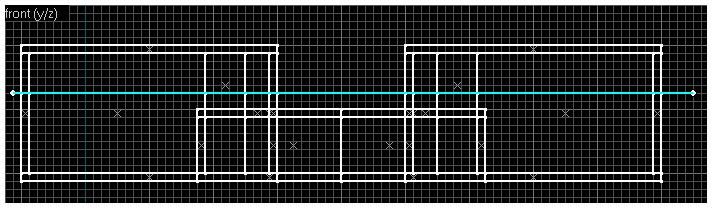
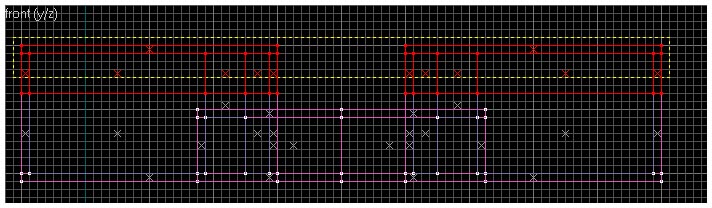
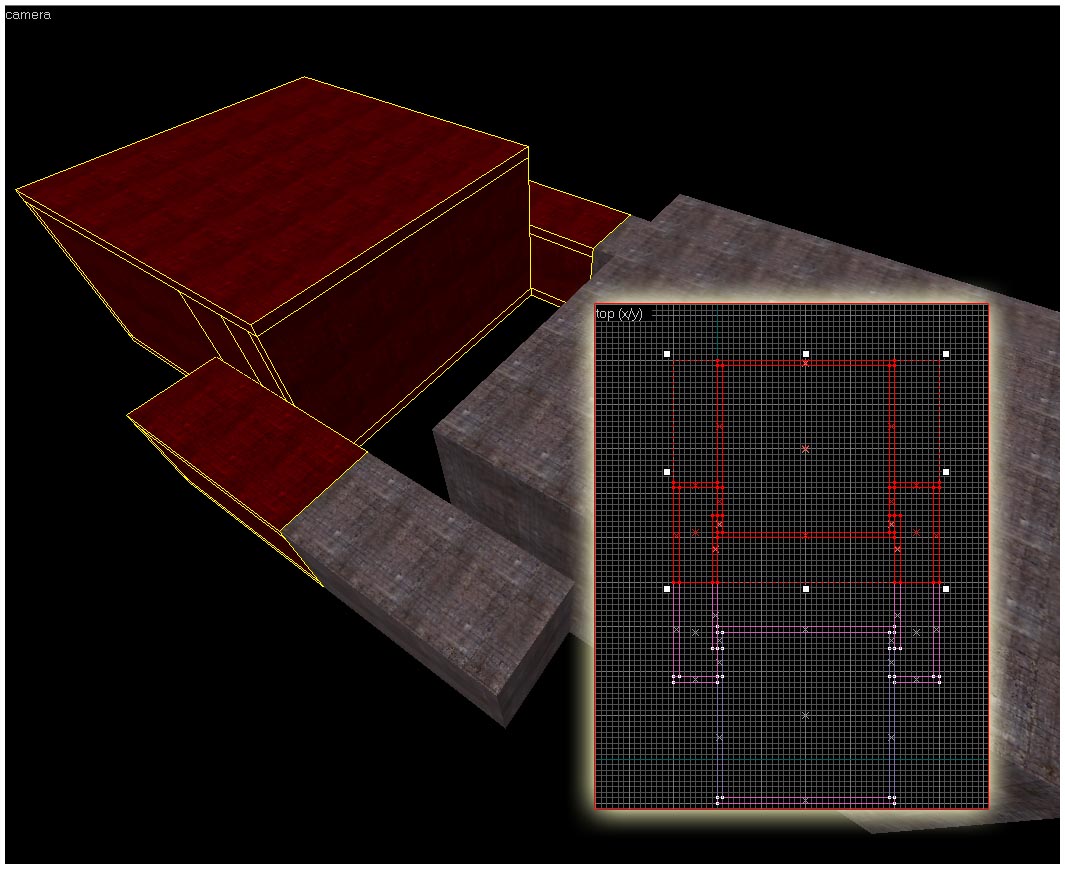
Второй "пинок":
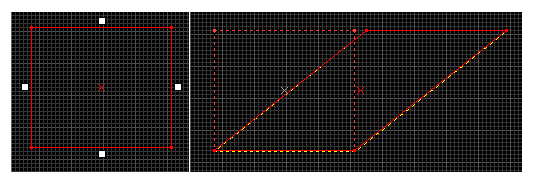
- в том же виде сверху (x/y) опять выделили вообще все браши
- сделали копию
- нажали "ctrl+i" (отразили по вертикали)
- состыковали коридорными обрезками отраженную копию с оригиналом
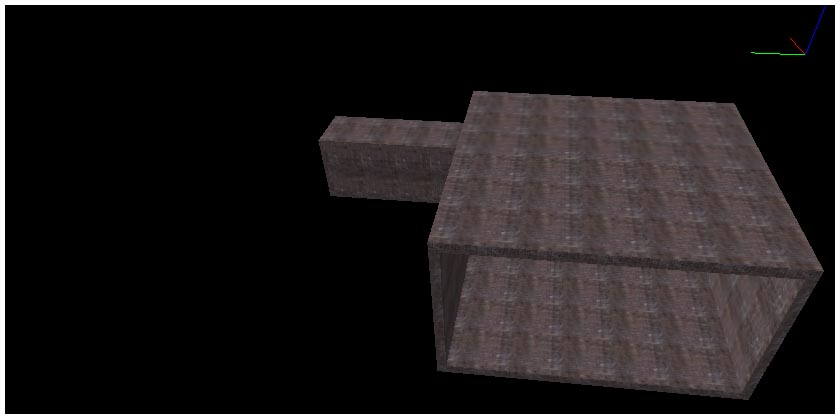
Всё. Мы это сделали:

7. Украсим карту
Сейчас мы сделаем небо у нашей карты. Поэтому немного поговорим про него (полноценный разговор про небо опять отложим в долгий ящик).
Любая карта представляет из себя замкнутую область: внутри, как тараканы в банке, бегают игроки, а снаружи "космос". Никаких щелей в космос быть не должно. Воздух вылетит и все подохнут внутри :). Мы потом поговорим, зачем разработчикам понадобилось такое требование. И это требование жёсткое: если будет дырка в космос, то при компиляции у вас вывалится грозная ошибка под названием "LEAK". Грозная она потому, что её очень муторно исправлять, а появляется она у каждого маппера... особенно у неаккуратного... Ну это всё потом, а сейчас просто запомним, что сами мы ни в коем случае никаких дыр и щелей делать не будем.
Мы просто сделаем "специально бронированный стеклянный" потолок, который тут по странной прихоти называется "небо". И сквозь это "спец. стекло" игрок сможет увидеть небо.
Вот и весь разговор.
А делать будем так:
- разрежем нашу карту на две части (крышку и донышко)
- покрасим спец.текстурой верхнюю часть (крышку)
Поехали:
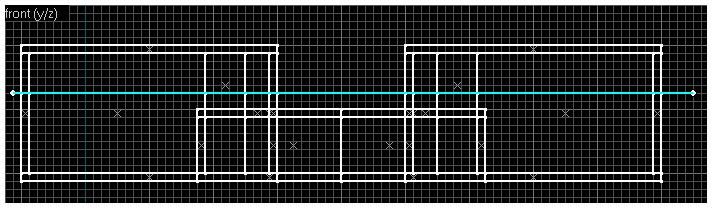
- разрезаем (разрез делаем на две клетки выше коридора, а в каждой клетке у нас 32 юнита, на нижней картинке у нас вид "спереди")

- выделяем верхушку вместе с верхними кусками стен (берём мышкой в рамочку, всё что внутри рамочки, то и выделится)

- выбираем текстуру под названием "sky"
- нажимаем на инструмент "красить всё" (мы в самом начале уже так красили наш первый браш, только другой текстурой)
Получится вот так:

теперь по идее надо бы указать, какое именно небо будет на нашей карте. Но у нас карта тренировочная, нам подойдёт любое. Если специально не указывать, то какое-то "любое" и будет (не станем терять на это время).
До окончания возни с небом нам остался один шаг - мы должны указать откуда будет светить солнце и как ярко оно будет светить. Поэтому мы переходим к страшному слову "ЭНТИТИ".
8. Энтити
У этого слова (entity) в английском языке много значений. К тому же мы его еще и будем склонять чисто по русски (смеха ради): одна энтитя, две энтити...(титьки какие-то)
А понимать это слово будем как "какая-то байда из специального энтитёвого списка". Сначала на примерах посмотрим, что это за байда такая:
- вот например вам очень нужно на карте вставить лампочку. Лампочка есть в скудном арсенале Хаммера - эта энтитя называется "light"
- или вы захотели бассейн в котором вода налита. Вода - энтитя под названием "func_water"
- а вот вам понадобилось, чтоб звук заиграл. Тогда вы создадите громкоговоритель - энтитя "ambient_generic"
короче, всякое барахло, которое всё-таки очень полезно называют одним словом "ЭНТИТИ". И, положа руку на сердце, браш - это ведь тоже "какая-то байда", но почему то энтитёй не называется. Вам не странно? Мне - нет, привык уже :).
Итак, что нам надо твёрдо запомнить:
Первое. сейчас мы работаем только с такими объектами:
- браш, он же "solid", он же "world brush". Только с ними мы пока что и работали.
- брашевая энтитя
- точечная энтитя
Вроде бы других объектов в Хаммере не обнаруживалось... кроме ДЕКАЛЕЙ (не ДЕТАЛЕЙ, а именно ДЕКАЛЕЙ. ДЕКАЛЬ - слово женского рода, она моя). Но про декали... мы потом как-нибудь поговорим.
Второе. Отличия между брашевой и точечной энтитёй просты как дважды два:
- у брашевой энтити есть объём (вода, например), а у точечной нету объёма (например, лампочка - точечный источник света, а громкоговоритель - точечный источник звука)
- на брашевую энтитю можно наносить текстуру (и даже нужно), а на точечную энтитю не нужно (и даже не получится).
- они создаются разными способами. Мы их не перепутаем.
Энтити на точечные и брашевые разделили уже до нас (разработчики) и поэтому нам ничего выдумывать не придётся, придется оставаться перед фактом, что воду налить можно, еще кое-что можно, а вот запахи на карту вставить нельзя, и ещё много чего нельзя. Разработчики написали конкретный список этих энтить, свои мы в CS1.6 вставить не можем. Вот если свой мод (вместо CS) будем делать, то там можно всё (кроме запахов).
В общем, разговор о всех энтитях мы отложим на потом, а сейчас вставим на нашу карту следующее:
- точечную энтитю "солнышко", чтоб свет был,
- две точечные энтити "террорист" и "контр.террорист", чтоб на карте игрок мог появиться и выбрать за какую команду ему играть,
- брашевую энтитю "func_wall", чтоб потренироваться и заметить разницу между точечной и брашевой энтитями.
(а после этого откомпилируем карту и запустим её в игре)
Ну поехали:
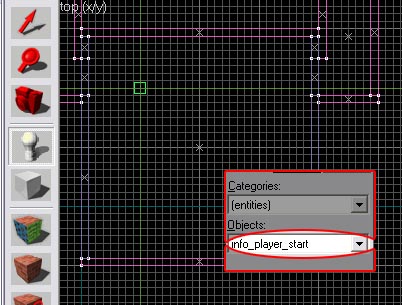
- перешли в вид сверху (x/y)
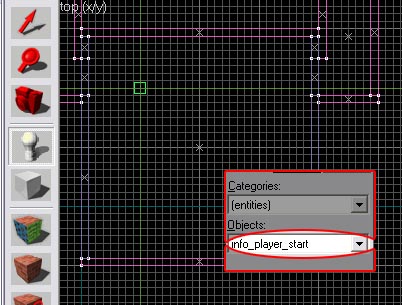
- нашли слева на панели кнопочку с белой лампочкой. Вот такую:

- надавили на неё, курсор у нас изменился, стал топором с крестиком (ну и воображение у этих разработчиков). Мы сейчас выбрали инструмент "создать точечную энтитю".
- теперь прицелились этим топором где-нибудь на нижней комнате и кликнули мышкой, появился зеленый крест на всю карту с маленьким квадратиком посерёдке. Это мы наметили место появления энтити. И если мы скосим глаза направо то увидим на экране слова "info_player_start" - это название энтити, которая появится. Мы когда редактор настраивали, то попросили по умолчанию создавать именно такую энтитю. В принципе сейчас мы можем ткнуть на кнопочку справа от этой надписи, тогда вывалится окошко со списком всех точечных энтить и мы сможем выбрать любую, но нам эта нужна, так называется энтитя "контр.террорист".

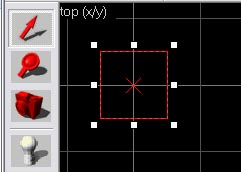
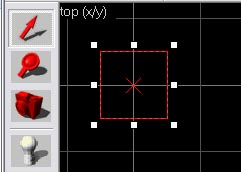
- теперь создаём энтитю, для этого давим "энтер", большой зелёный крест исчез, остался только зелёный квадратик. Этот квадратик и есть точечная энтитя. Если мы её выделим и увеличим, то увидим крестик посередине. Вот этот крестик и есть та самая точка из-за которой энтитя называется "точечная", а квадратик красный вокруг крестика - это для удобства:

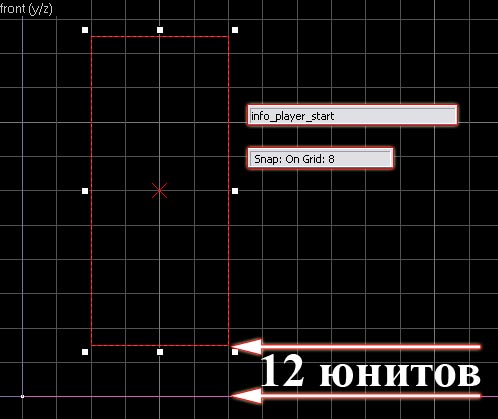
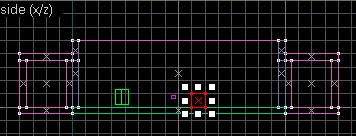
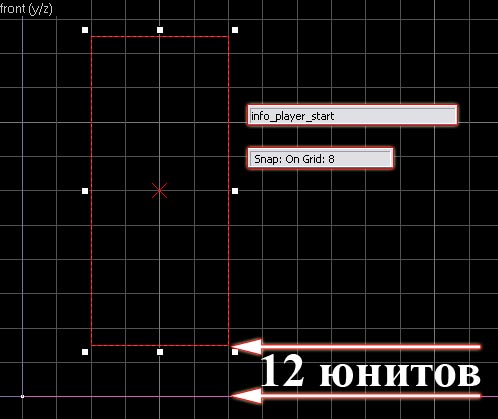
- по вертикали пододвинем нашу свежеиспечённую энтитю. Для этого переходим в вид спереди (y/z), и размещаем энтитю на высоте 12 юнитов от пола. Для этого просто меняем шаг сетки на 8 юнитов и располагаем нижний край энтити на полторы клетки от пола (нижний край не получится выровнять по сетке, потому что Хаммер по сетке выравнивает крестик, поэтому такие странные 12 юнитов). Вот так:

обратите внимание, что внизу, примерно там же, где Хаммер пишет разрешение сетки, написано еще, какая энтитя выделена. Если выделить простой браш, то там напишется "solid" и число фэйсов (сторон) у этого солида. Ну это просто удобно: если энтитя брашевая, то её не всегда с первого раза удаётся от браша отличить, а тут выделил и всё видно.
Важный момент: точки рождения игроков надо размещать на некотором расстоянии от пола, от стен и друг от друга. Если бы мы разместили энтитю вплотную к полу, то игрок на карте появился бы с вмурованными в пол ногами, он не смог бы бегать.
Одна энтитя готова. В принципе можно опять по новой таким же способом создать и "террориста" и "солнышко", но мы поступим по другому: мы опять воспользуемся быстрым копированием (пермещение с шифтом), а потом изменим название у копии.
Делаем террориста:
- перешли в вид сверху (x/y). Это для того чтоб наши будущие копии находились на одном горизонтальном уровне.
- сделали копию "контр террориста"
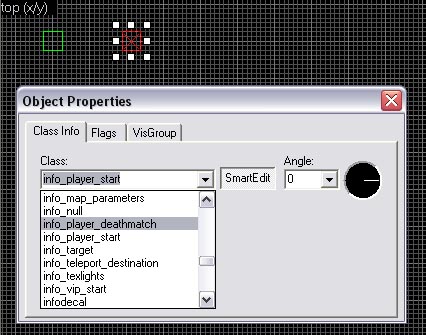
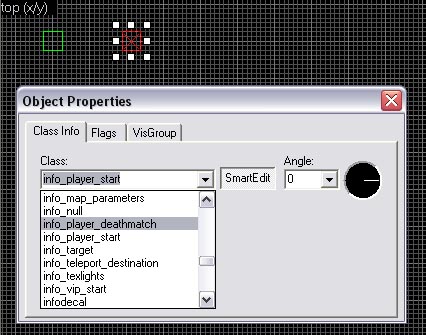
- убедились, что копия выделена и нажали волшебные кнопки "alt+enter". Должно вывалиться окошко со свойствами выделенной энтити:

в этом окошке мы выбираем класс энтити info_player_deathmatch вместо info_player_start.
info_player_deathmatch - это террорист. И просто закрываем окошко, специально ничего сохранять не надо, все изменения сохранятся сами (это немного непривычно).
Делаем "солнышко":
- Еще раз копируем любую из двух наших энтить и выбираем класс "light_environment" - это солнышко. Солнышко можно располагать в любом месте карты, от этого его работа не изменится, угол лучей и остальные параметры указываются в настройках этой энтити (alt+enter), сейчас по умолчанию свет падает сверху отвесно (падать он будет в игре, в редакторе этого не видно). Солнышко на карте должно быть одно, два солнышка - это перебор. Но главное следите, чтобы все энтити находились внутри карты, а не в космосе. А то LEAK выскочит.
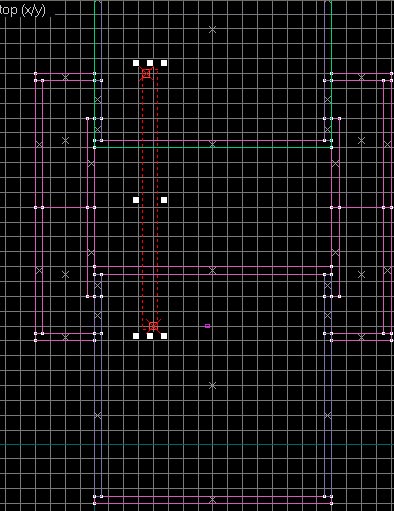
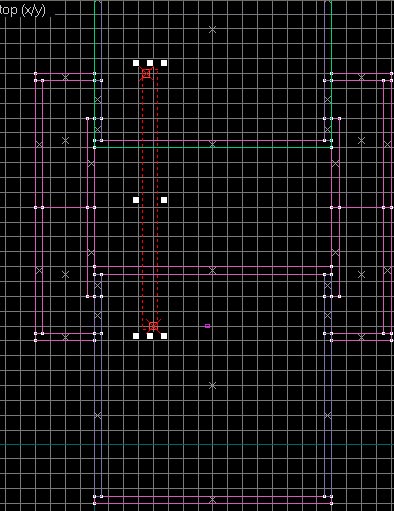
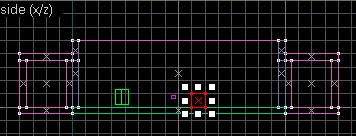
переместим точки рождения игроков в разные комнаты, чтоб они сразу друг друга не поубивали:

Сейчас наша карта расчитана на двух игроков. Третий игрок не сможет подкючиться к игре, потому что точек рождения всего две. В полноценных картах их делают 32: 16 теров и 16 контеров.
И наконец сделаем укрытия в виде ящиков из энтити "func_wall". Брашевая энтитя делается по другому. Сначала создаётся обычный браш (world-brush), а потом превращается в энтитю.
Создаем браш размером 64x64x64:
- изменили шаг сетки на 64 юнита
- выбрали инструмент "создать браш"
- выделили обрасть в одну клетку
- нажали "enter"
- переключились на вид сбоку (x/z)
- подровняли высоту и расположили его на уровне пола

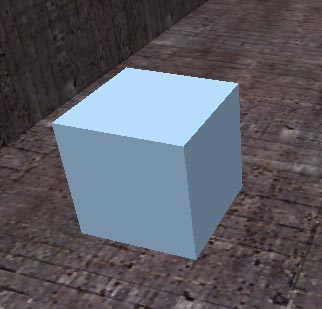
а через камеру мы увидим вот такой кубик, который покрашен спец. текстурой "sky".

Если помните, мы её последнюю выбирали. На обычных брашах "sky" - это нормальная текстура, а вот на брашевых энтитях эта текстура недопустима. В смысле покрасить конечно можно, только при компиляции опять ошибка будет. Поэтому перекрашиваем в текстуру яшика, как мы уже делали:
- выбираем текстуру ящика. Например под названием "BCRATE09A"
- выделяем наш будущий ящик
- давим на инструмент "красить всё"

Картинка на текстуре совпала с фэйсами нашего кубика случайно (из-за сетки, размера браша и размера текстуры). Обычно бывает вот так:

Что с такой бедой делать мы узнаем прямо сейчас
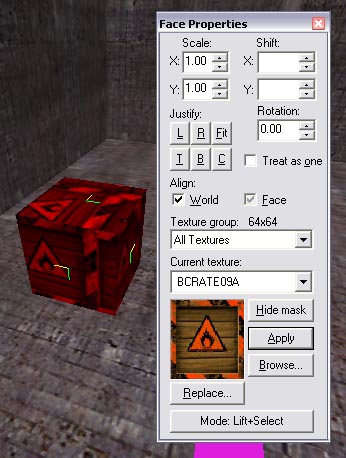
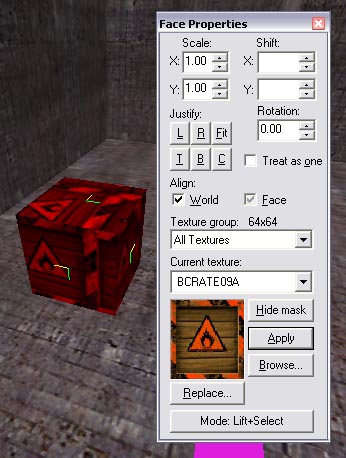
Есть хороший инструмент "красить одну сторону". который скрывается под кнопочкой:

Нажимаем его и вываливается окошко:

Это панель управления инструментом. Сейчас на картинке видно, что все фэйсы нашего кубика красные (правда, на картинке видно не все фэйсы :)) и на каждом фэйсе добавились по центрам желтые и зеленые палочки ( под словом "фэйс" мы будем понимать просто сторону браша). Так инструмент нам показывает выделение. Это значит, что выделены все шесть фэйсов и все наши действия будут относиться ко всем фэйсам сразу. Если нам не нравится работать со всеми фэйсами сразу, то мы можем возиться с каждым по отдельности. Выделяются фэйсы практически так же как и браши.
Собственно зачем нам этот инструмент. Этот инструмент позволяет покрасить (нанести текстуру) каждую сторону кубика отдельно. И еще этот инструмент позволяет жамкать саму текстуру. Например можно вытянуть её или сжать, можно сдвинуть или повернуть.
Нам сейчас нужна кнопочка "Fit". Вы уже нашли ее на панели управления? Ищите скорее, сейчас будем на неё давить. Вон она на панельке в левой половине по центру. Когда мы на неё надавим, текстуры на всех выделенных фэйсах выровняются. Инструмент сам подожмёт или растянет по вертикали и горизонтали во столько раз, во сколько нужно, чтоб картинка текстуры точно совпала по размеру с фэйсом, кроме того текстура ещё и совместится с краями фэйса.
Ну, хватит болтать. Убедились, что все фэйсы выделены и нажали "Fit". Текстуры подровнялись, ящик стал нормальным:

ещё раз повторим "секрет фирмы": если выделить несколько брашей инструментом "выделить", а потом вабрать инструмент "красить одну сторону", то окажутся выделенными все фэйсы наших выделенных брашей. Это удобно, не надо выделять поштучно каждый фэйс.
Чтобы выйти из инструмента "красить одну сторону" можно например обыкновенно закрыть окошко с панелью управления инструментом или нажать на инструмент еще раз (типа отжать кнопку).
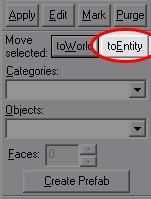
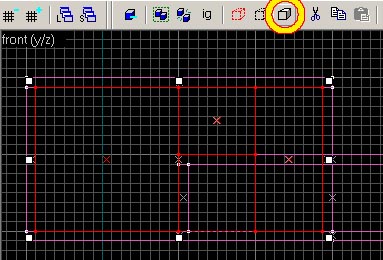
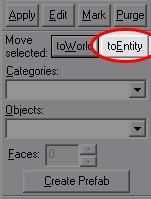
Мы постепенно заканчиваем с картой. Делаем из обычного браша брашевую энтитю одним нажатием на кнопку "toEntity":

Все браши, которые были выделены станут одной энтитёй. Бывает так, что брашей много а объект один, но это не наш случай - у нас только один ящик.
И что характерно ящик этот по умолчанию (сам) стремится стать "func_wall", это вы ему так сказали делать, когда редактор настраивали (правда, вряд ли об этом помните :))
"func_wall" - это стенка: видимый и осязаемый объект. Нафига?! Есть же обычные браши - скажете Вы... Ага, есть браши, а есть точно такая же брашевая энтитя. Если вы такими энтитями сделаете потолок и стены у нашей карты, то злобные компиляторы выдадут ошибку "LEAK". Потому что космос от игрового пространства должны отделять только обыкновенные "ворлд-браши". Все энтити пропускают "воздух" :). Но у энтить есть много достоинств. Не торопитесь заносить "фанк_волл" в чёрный список :). Сейчас пока просто поверьте, что ящики и мелкие детали на карте совсем неплохо делать из "фанк_волла"
Осталось размножить этот ящичек, чтоб ему не было одиноко. Тут есть опять одна хитрость с текстурами, и сейчас я вам её скажу. Вот такая кнопочка:

которая находится на верхней панели редактора (чуть справа) называется "texture lock" и делает она такую штуку:
если кнопочка нажата, то текстуры прикрепляются к фэйсам при перемещении браша (или брашевой энтити), а вот если отжата, то браш вы переместите, а текстуры останутся. Вот попробуйте, отожмите эту кнопочку, если она нажата и сделайте копию, тогда у этой копии текстуры опять "съедут набок", опять придётся равнять. Правда надо шаг сетки сделать меньше 64 юнитов, а то так удачно у нас получилось, что в каждой клетке сейчас как раз по одной картинке и если пермещать брашик по таким клеткам, то эффекта не заметите, потому что текстура будет съезжать точно на свой собственный размер.
Но правило запомните: сначала зафиксировать текстуры, а потом уже двигать объекты.
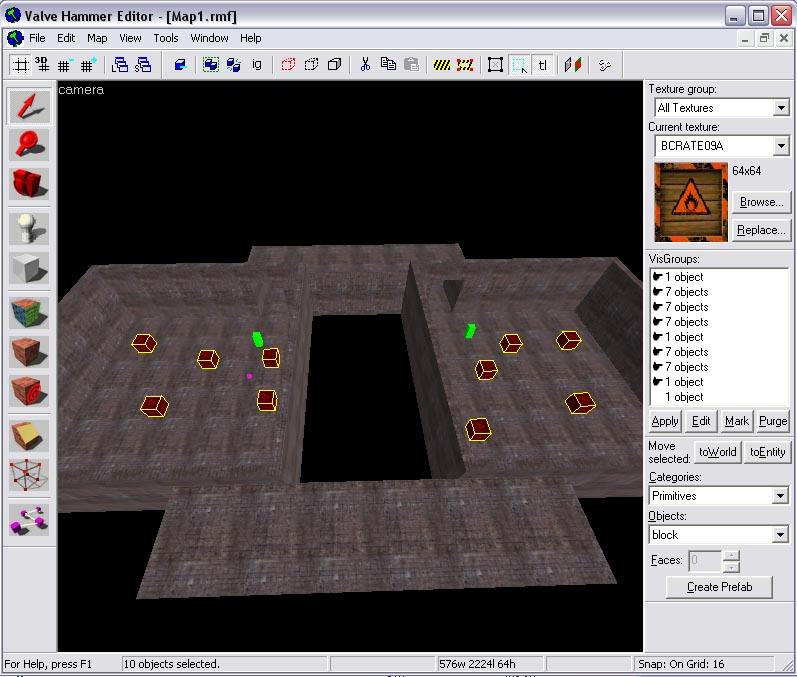
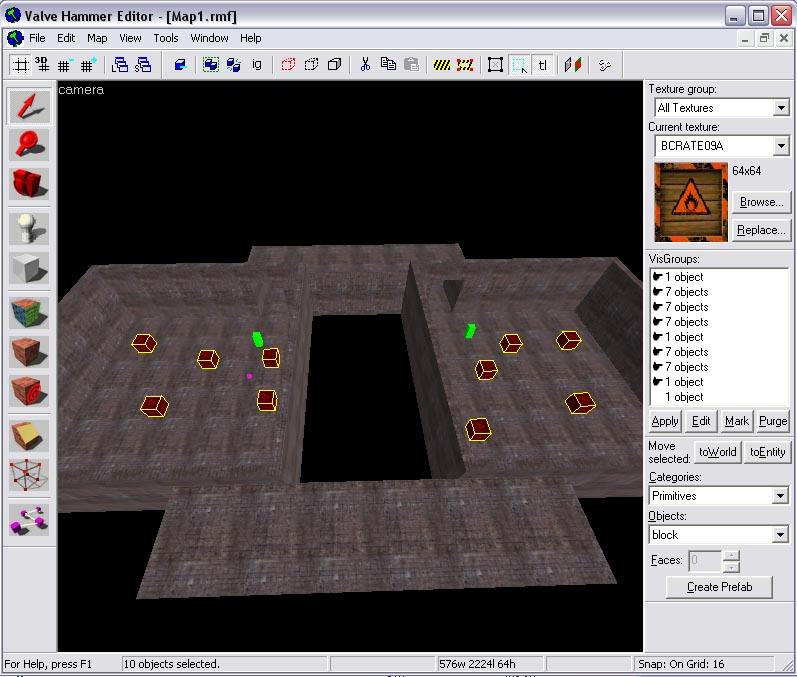
В общем нажали "texture lock" и накопировали ящиков-укрытий по всей карте. Из вида сверху (x/y) лучше всего, потому что все копии будут на одном горизонтальном уровне, не надо потом трудиться и выравнивать:

На этой картинке я скрыл "небо" и выделил все ящики (выделил, просто чтоб их было лучше видно). Если приглядеться, то можно заметить маленький фиолетовый кубик - это наше солнышко, и еще два продолговатых зелёных кирпичика - это точки рождения игроков.
Ну всё. Сохраняйте карту где-нибудь поукромнее, придумайте имя (по умолчанию первая карта назовётся Map1), расширение оставьте, какое предлагают (*RMF) и приступим к компиляции.
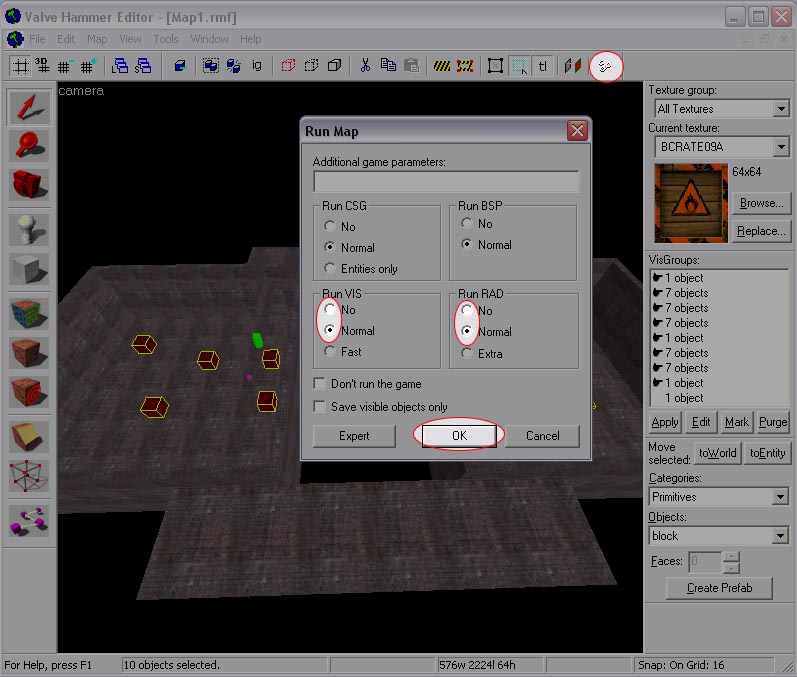
- Нашли на верхней панели Хаммера самую правую кнопочку
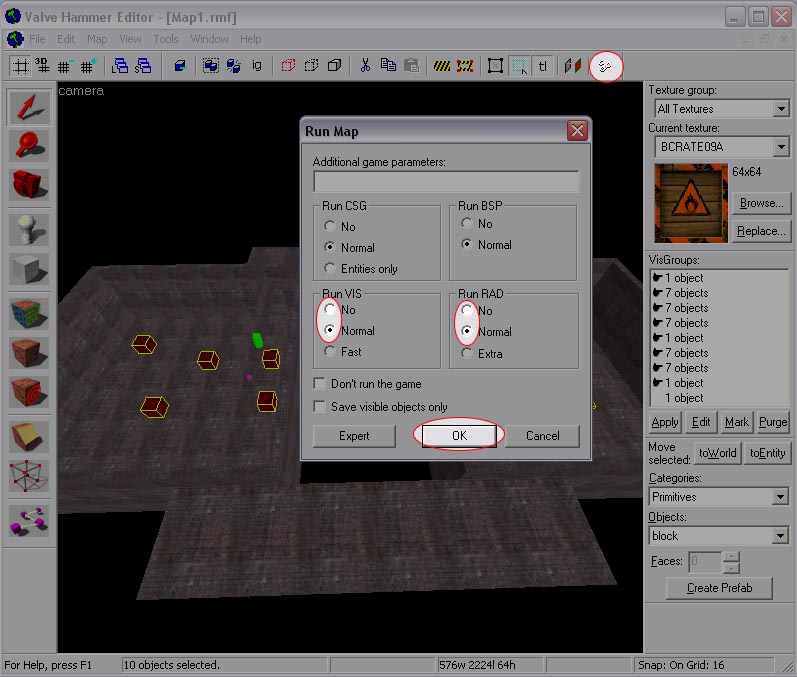
- Надавили на неё. вывалилось окошко
- перед тем как нажать "ok" немного подправим настройки: переместим черные точечки с верхнего положение в центральное (на рисунке ниже помечено, что должно получиться - все точечки в центральных позициях, значит мы хотим чтоб сработали все четыре компилятора в нормальном режиме)

И надавили наконец на "ok".
Вылезет другое окно в котором побегут всякие буковки - это нам компиляторы рассказывают, что они делают. Только мы их пока всё-равно не понимаем (весь текст потом запишется в файл под названием нашей карты и с расширением *LOG открыть его потом можно блокнотом и почитать, если интересно).
И что характерно, начнет запускаться ХАЛФ-ЛАЙФ вместо КОНТРЫ (у меня по крайней мере запускается Халф-Лайф).
Закроем ХАЛФ-ЛАЙФ и откроем КОНТРУ, найдем нашу карту в списке карт, запустим её и побегаем по ней кругами:

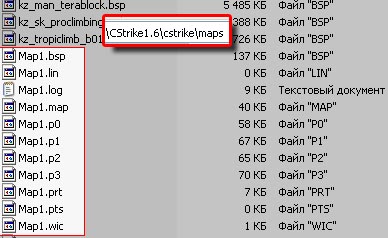
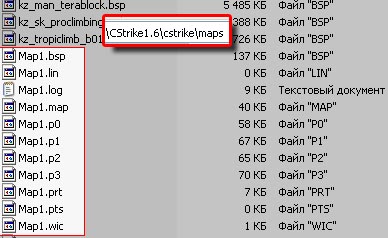
А потом, когда первая радость улетучится заглянем в папку "cstrike\maps" и среди всего прочего увидим такую кучку файлов:

Вот всё, что имеет такое же имя что и наша карта "Map1" но у которых расширение не *BSP - это всё те самые косточки, которые остались после компиляторов. Для игры они не нужны - это мусор. Нужен только *BSP. А весь хлам можно удалить. Да и саму карту можно удалить, никому она такая позорная не нужна :).
Поздравляю Вас, Вам осталось узнать как реализовать разные сценарии (de_ cs_ и т.д.) - и Вы станете маппером, сможете создавать свои неповторимые игровые уровни (карты, то-есть).
В заключение один совет: Первым делом создайте свою школу, или ВУЗ, или место работы, или квартиру. Чтобы потом никогда этого не делать.
крайний раз редактировалось 7 марта 2010 г. Такие дела.
====================